이전 포스팅에 이어서 작성하도록 하겠습니다!
[Python/Django] - 장고(Django) 예제 / 북마크 프로젝트 - 1. 개발환경 세팅하기
장고(Django) 예제 / 북마크 프로젝트 - 1
이전 포스팅에서 장고의 각 부분에 대해서 기능과 설명을 나열했었습니다. [Python/Django] - Django 구성 분석하기와 기본 세팅 Django 구성 분석하기와 기본 세팅 Django 공부 할 때, 예제를 무작정 따라하기만..
woolbro.tistory.com
이전 포스팅에서는, 관리자 페이지 연동 및 세팅까지 완료 했었습니다.
이번 포스팅에서는 관리자 페이지에서 데이터를 등록하고 확인하고, 화면에 띄워주는 과정을 보도록 하겠습니다.
이번 포스팅의 소스도 Github에 올렸습니다.
장고 어드민(Django admin)에서 데이터 다루기
장고는, 어드민 페이지를 제공함으로써 장고 사용자를 편리하게 해줍니다. 우선 이전에 작성했던 소스의 서버를 기동시켜서, admin 페이지로 접근 해 줍니다.
$ python manage.py runserver
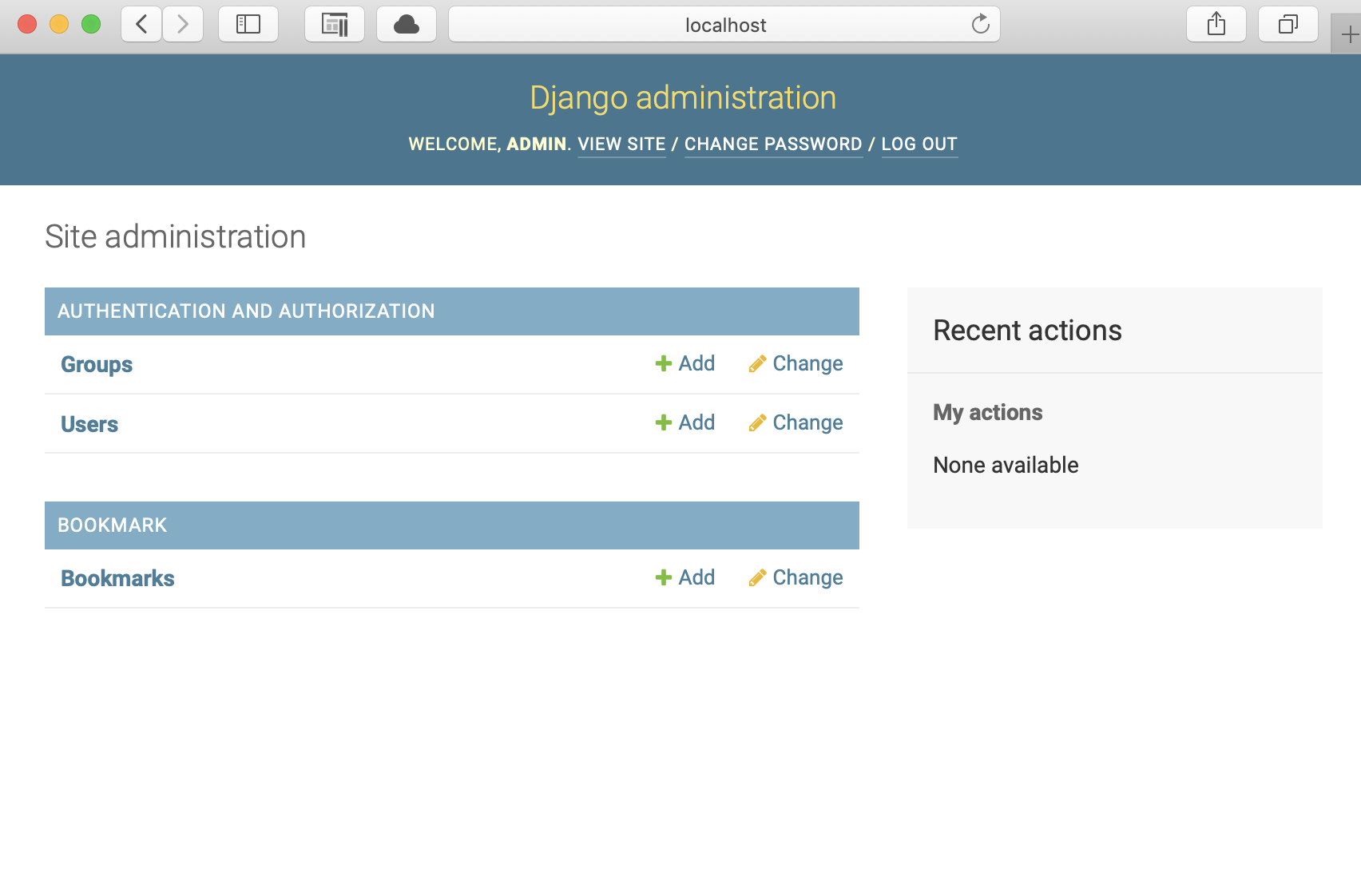
이전 포스팅의 소스를 잘 작성 하셨다면, localhost:8000/admin 페이지가 아래와 같이 나옵니다.

캡쳐본을 올려서 화면이 조금 줄었는데, 위의 화면중 우리가 사용할 것은 BOOKMARK 부분입니다.
BOOKMARK 부분의 +Add 를 사용해서 데이터를 추가 해 주도록 하겠습니다.

4가지의 데이터를 추가하였습니다. 추가 내용은, 이전에 모델(bookmark/models.py)에서 작성 했던 것 처럼
from django.db import models
# Create your models here.
class Bookmark(models.Model):
site_name=models.CharField(max_length=100)
url = models.URLField("Site URL")
site_name, url을 입력 할 수 있습니다. site_name 은 CharFeild로 작성이 되어있고, 최대 길이는 100입니다.
url은 URLField로 선언이 되어있습니다. url을 입력 해 주는 란 입니다.
작성이 완료 되었을 때, 완료 화면에서 Bookmark object(number) 으로 확인이 되었을텐데요, object로 표현 하는 것 보다 실제로 데이터를 보여주면 관리, 수정, 삭제, 추가가 훨씬 더 편리하겠죠~?
내용을 직접적으로 보여주기 위해서 bookmark/models.py를 조금 더 수정 해 주 도록 하겠습니다.
from django.db import models
# Create your models here.
class Bookmark(models.Model):
site_name=models.CharField(max_length=100)
url = models.URLField("Site URL")
def __str__(self):
# 객체를 출력 할 때 나타나는 값
return "이름 : " + self.site_name +", 주소 : "+self.url
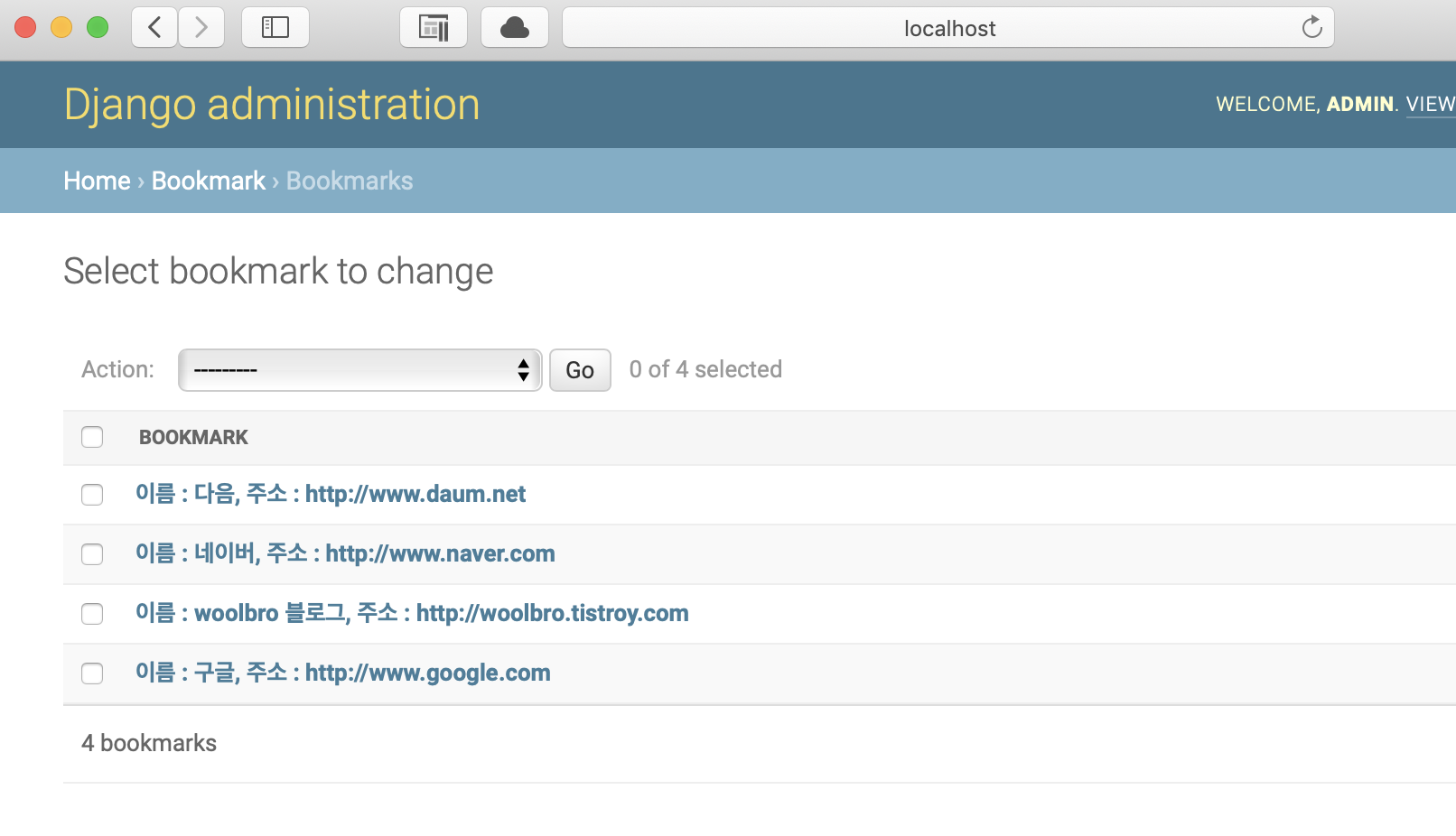
def __str__(self) 메서드의 return 값을 보면, 이름 과 주소를 출력 해주는 것을 볼 수 있습니다. admin 페이지에서 한번 확인 해 보도록 하겠습니다.

수정된 화면입니다. Bookmark object로 볼 때 보다 훨씬 더 편하고 데이터를 관리하기 쉽겠죠~?
목록 뷰 만들기
관리자 페이지를 이용해 모델을 관리 할 수 있지만, 제대로 된 서비스를 만들기 위해서는 프론트에서 해당하는 기능을 사용 할 수 있어야 합니다. 이런 기능들은 뷰(view) 라고 부르는데 보통 views.py에 만듭니다.
BookmarkListView라는 이름으로 클래스 형 뷰를 만들어주겠습니다.
아래는 bookmark/views.py 의 소스입니다.
from django.shortcuts import render
from django.views.generic.list import ListView
# Create your views here.
from .models import Bookmark
class BookmarkListView(ListView):
model = Bookmark
URL 연결하기
뷰를 만들었으면 어떤 주소를 사용해 이 뷰를 호출 할 수 있어야 합니다. 어떤 주소를 입력 햇을 때, 어떤 페이지를 보여주고 싶은가를 결정 하는 과정 입니다. urls.py 파일에 설정 해 줍니다.
이 urls.py는 (이 프로젝트 기준) config 폴더에 있는 루트 url과 각 앱에서 생성하는 앱의 url이 있습니다.
각 앱 별로 urls.py에 설정을 해 주고, 루트 파일에서 해당 내용을 연동 해 주도록 합니다.
각 앱에서는 urls.py가 기본적으로 없기 때문에 새로 추가 해 준 다음에 작성하고 루트 url에서 연동 해 주어야 합니다.
우선, bookmark/urls.py를 만들고 작성 하도록 하겠습니다.
from django.urls import path
from .views import BookmarkListView
urlpatterns = [
path('', BookmarkListView.as_view(), name='list'),
]
위의 urls.py 를 작성했으니, 루트폴더의 urls.py를 수정 해 주도록 하겠습니다.
config/urls.py
"""config URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('bookmark/', include('bookmark.urls')),
]
위의 urls.py에서 django.urls의 include를 추가 해주었고, urlpatterns에 bookmark.urls를 추가 해 주었습니다.
path('bookmark/', include('bookmark.urls') 라는 내용의 뜻은,
http://127.0.0.1:8000/bookmark/SOMETHING 을 입력했을 때, bookmark 까지의 URL을 잘라 내고 나머지 부분을 bookmark.urls로 전달합니다. 그리고 전달 된 url은, bookmark.urls에서 나머지 url을 찾아 매핑 해 줍니다.
config.urls -> bookmark.urls 로 연결을 마쳤으니 서버를 실행시켜서 확인 해 보도록 하겠습니다.
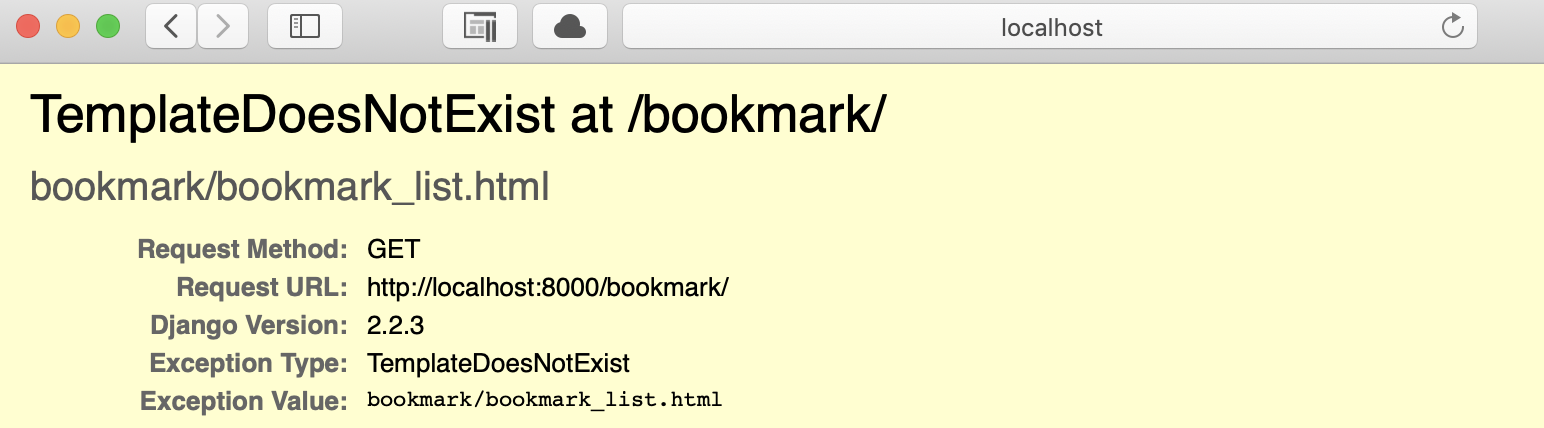
실행화면은 아래와 같습니다!!

...?? 작성 잘했는데 오류가 났습니다. 오류 내용을 보면, TemplateDoesNotExist.... 라고 합니다.
템플릿 파일이 없어서 url매핑은 되었지만, 해당하는 url 에서 보여줄 내용이 없는 것이죠... 오류를 해결 하도록 하겠습니다!
템플릿(templates)파일 작성하기
템플릿은 프론트 엔드 소스코드가 저장되는 파일들이면서 장고에서 데이터를 넣는 양식 파일이기도 합니다.
어떤 뷰를 만들 때는 그 뷰의 내용을 어떻게 브라우저에 표시할지 템플릿을 가지고 결정 하기도 합니다.
앱 폴더 내부에 templates 폴더에 위치 해야 하고, 보통 앱 이름으로 폴더를 한번 더 만들어 저장합니다.
추후에 앱을 여러가지로 생성 했을 때에, html 파일의 이름이 겹치면 오류가 날 수 있기 때문입니다.
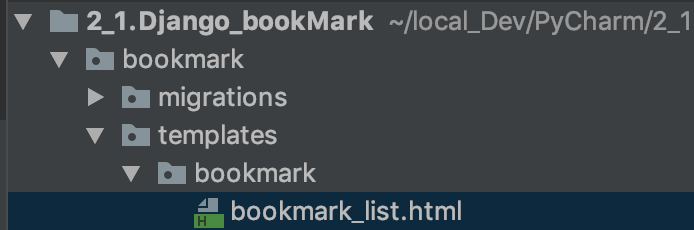
템플릿(templates) 파일을 만들어 html파일을 추가 해 주도록 하겠습니다.
추가 해 준 폴더 구조와 소스코드입니다.

bookmark/templates/bookmark/bookmark_list.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>woolbro bookmark</title>
</head>
<body>
<div class="btn-group">
<a href ="#" class = "btn btn-info">Add Bookmark</a>
</div>
<p></p>
<table class = "table">
<thead>
<tr>
<th scope = "col">#</th>
<th scope = "col">Site</th>
<th scope = "col">URL</th>
<th scope = "col">Modify</th>
<th scope = "col">Delete</th>
</tr>
</thead>
<tbody>
{% for bookmark in object_list %}
<tr>
<td>{{forloop.counter}}</td>
<td><a href="#">{{bookmark.site_name}}</a></td>
<td><a href="{{bookmark.url}}" target="_blank">{{bookmark.url}}</a> </td>
<td><a href="#" class="btn btn-success btn-sm">Modify</a></td>
<td><a href="#" class="btn btn-danger btn-sm">Delete</a></td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
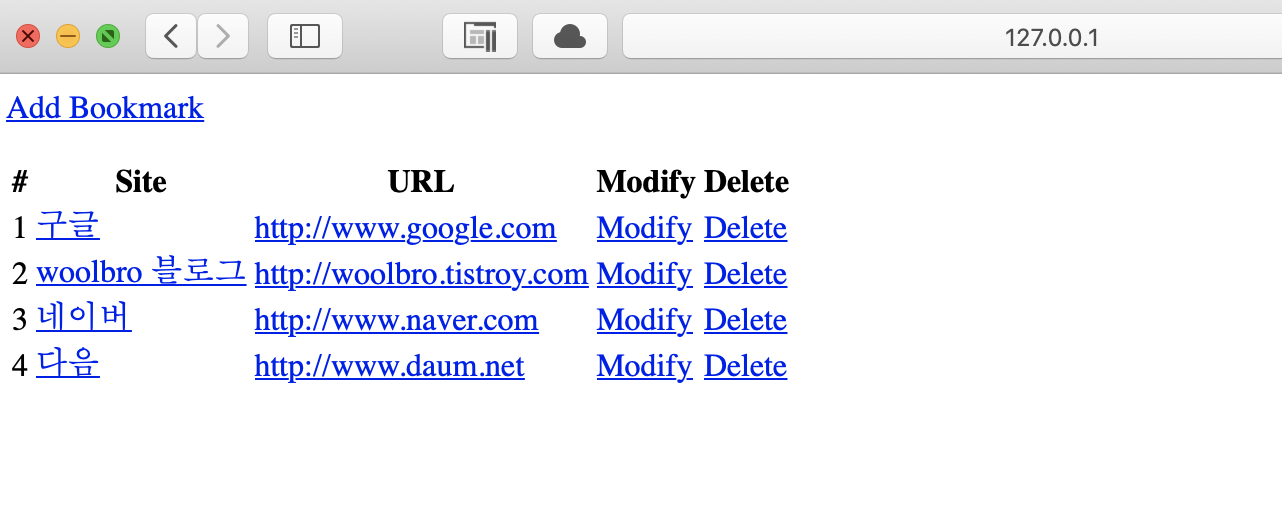
제네릭 뷰에서는 모델의 오브젝트가 여러개일 경우 object_list 라는 변수로 전달합니다. 이 object_list에서 bookmark라는 이름으로 북마크를 하나씩 꺼내 북마크 당 한 줄씩 출력합니다.
실행 화면은 아래와 같습니다.

북마크 추가, 상세, 수정, 삭제 기능들은 다음 포스팅에서 작성하도록 하겠습니다 :)
'Old Branch' 카테고리의 다른 글
| 장고(Django) 예제 / 북마크 프로젝트 - 4. 템플릿 확장과 꾸미기 (0) | 2019.07.25 |
|---|---|
| 장고(Django) 예제 / 북마크 프로젝트 - 3 . CRUD추가 (0) | 2019.07.24 |
| 장고(Django) 예제 / 북마크 프로젝트 - 1. 개발환경 세팅하기 (0) | 2019.07.22 |
| Django 구성 분석하기와 기본 세팅 (0) | 2019.07.20 |
| 스프링 부트(Spring Boot)와 Security, MySQL, React를 사용한 Spring Polling App(4) (3) | 2019.07.19 |