안녕하세요, 이전포스팅에 이어서 bootstrap의 navbar를 적용 해 보도록 하겠습니다.
Bootstrap으로 디자인을 다루는 내용이라, django의 다른 게시물을 원하는 분은, 결과 코드만 확인하고 넘어가셔도 무방합니다 :)
[Dev/Django] - Django - tweetme 소셜서비스 구현해보기 (16) - Bootstrap Media Object 활용
Django - tweetme 소셜서비스 구현해보기 (16) - Bootstrap Media Object 활용(1)
이번 포스팅은 Bootstrap을 사용해서 간단하게 화면을 만들어 보도록 하겠습니다. Django에서 지원하는 빠르고 확장성이 있는 코드들을 사용 해 볼거고, 실제로 화면에 적용 해 보도록 하겠습니다. 이번 포스팅의..
woolbro.tistory.com
모든 소스코드는 Github 저장소에 업로드 되어있습니다.
Navbar 적용하기 및 포스팅에서 다룰 내용
작성 및 수정 할 html은 아래와 같습니다.
- base.html (tweetme 루트 프로젝트 template 폴더 내 기존 코드 수정 및 추가)
- navbar.html (tweetme 루트 프로젝트 template 폴더에 생성)
- tweet_list.html (tweets 앱 template 폴더 내 기존 코드 수정)
- search_form.html (tweets 앱 template폴더 내 기존 코드 수정)
navbar는 모든 화면에서 적용 해 줄 것이기 때문에 base.html에 넣어주도록 하겠습니다.
그리고, navbar 에서 검색이 되도록 기존의 검색 폼을 navbar에 넣어주도록 하겠습니다.
tweet_list.html의 상단 nav와 트윗 리스트의 정렬을 수정하겠습니다.
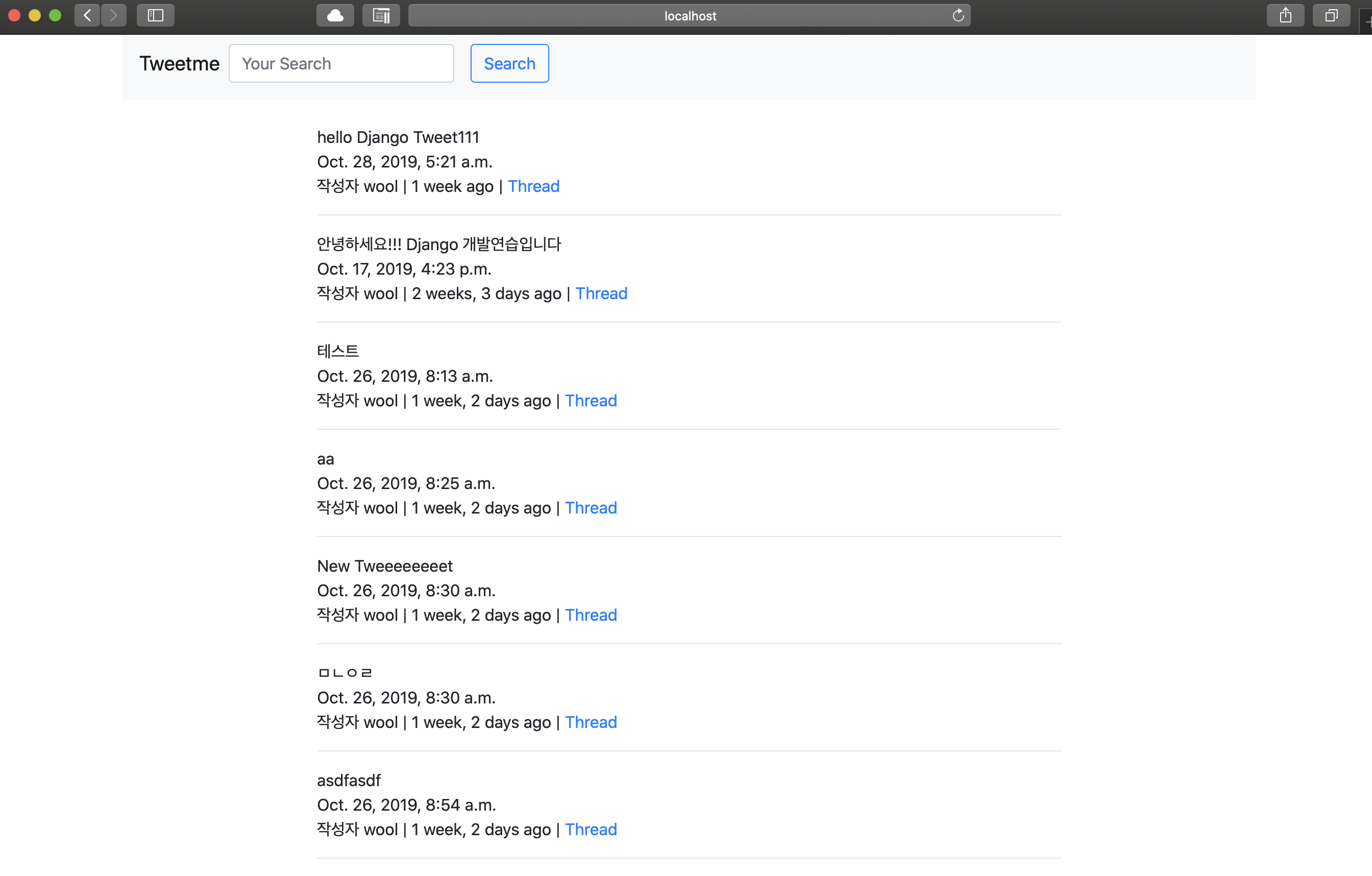
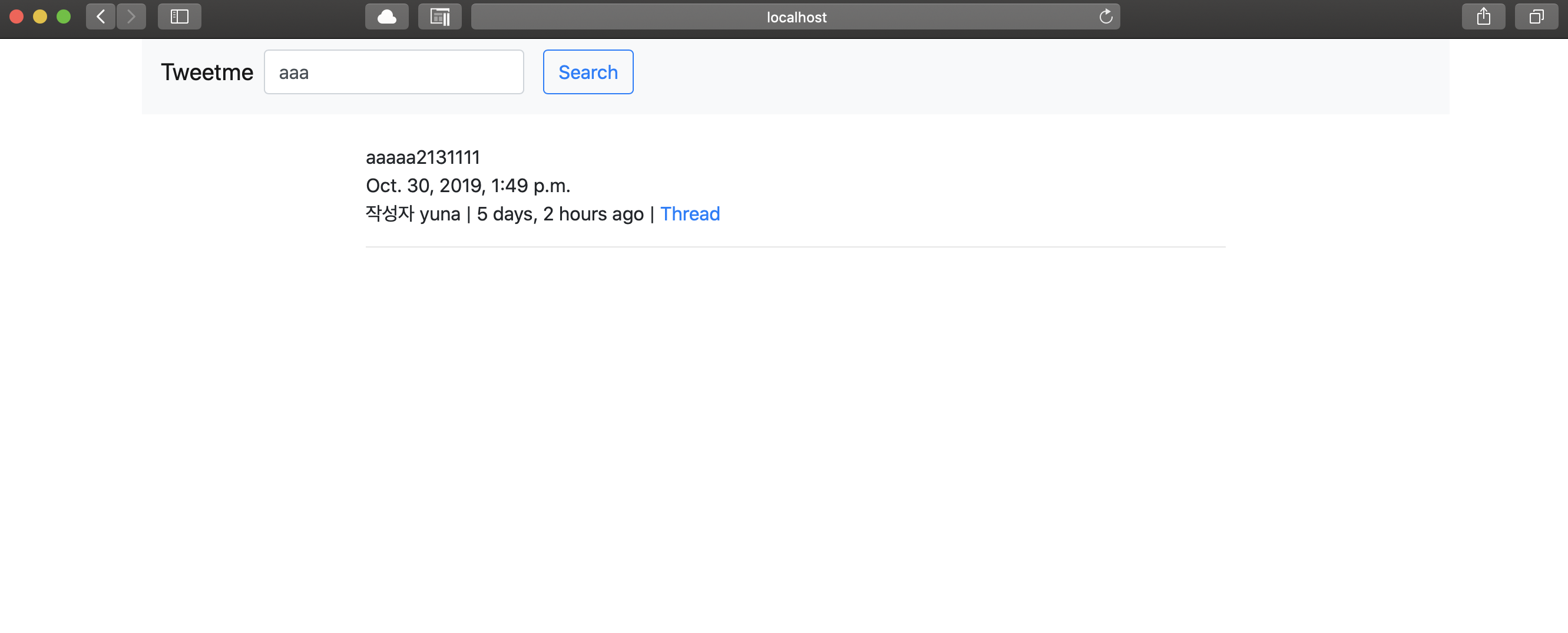
아래는 html 소스와 수정된 화면입니다.
navbar.html ( tweetme/templates/navbar.html)
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand mb-2 mr-sm-2" href="{% url 'home' %}">Tweetme</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav">
</ul>
{% include "tweets/search_form.html" %}
</div>
</nav>
search_form.html (tweets/template/search_form.html)
<form class="form-inline" method='GET' action='{% url "tweet:list" %}'>
<div class="input-group mb-2 mr-sm-2">
<input class="form-control mr-sm-2" type="text" name ='qs' placeholder='Your Search' value="{{ request.GET.qs }}"/>
</div>
<input class="btn btn-outline-primary mb-2" type="submit" value='Search'/>
</form>
base.html (tweetme/template/base.html)
{% load staticfiles %}
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
{% comment %} <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> {% endcomment %}
<title>{% block title%} Tweetme.co {% endblock title %}</title>
</head>
<body>
<div class="container">
{% include "navbar.html" %}<br>
{% block content%}
{% endblock content%}
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<!-- <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> -->
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</body>
</html>
tweet_list.html (tweets/templates/tweet_list.html)
{% extends 'base.html' %}
{% block content %}
<div class='row'>
<div class="col-sm-8 offset-sm-2">
{% for obj in object_list %}
<div class="media">
<a href="#">
{% if object.image %}
<img src="..." class="mr-3" alt="...">
{% endif %}
</a>
<div class="media-body">
{{ obj.content}}<br><!-- object의 content -->
{{ obj.timestamp}}<br>
작성자 {{ obj.user}} | {{ obj.timestamp|timesince}} ago | <a href="{{ obj.get_absolute_url }}"> Thread </a><br>
</div>
</div>
<hr>
{% empty %}
{% if request.GET.qs %}
<p> 트윗을 찾을 수 없습니다. 다시 검색 해 보세요! </p>
{% else %}
<p> 아직 아무 트윗이 없습니다...! 글을 작성해주세요! </p>
{% endif %}
{% endfor%}
</div>
</div>
{% endblock content %}
위 처럼 작성을 완료했다면 아래와 같이 결과화면이 나옵니다.


'Old Branch' 카테고리의 다른 글
| Python - kinesis 데이터 주고받기 (0) | 2020.05.27 |
|---|---|
| TIP - 장고 데이터베이스 여러개 사용하기 (Django multidatabase) (3) | 2020.03.20 |
| Django - tweetme 소셜서비스 구현해보기 (16) - Bootstrap Media Object 활용 (0) | 2019.11.04 |
| Django - tweetme 소셜서비스 구현해보기 (15) - Advanced Searching - 검색기능 적용하기 (0) | 2019.11.01 |
| Django - tweetme 소셜서비스 구현해보기 (14) - Update & Delete Tweet View (수정 삭제 구현) (0) | 2019.10.31 |