안녕하세요, 개발자 울이입니다.
이전 포스팅에 이어 작성 해 보겠습니다.
본 게시물의 소스코드는 Github에 올라가있습니다. <--링크
개발환경은 아래의 접은글에 적었습니다.
A. 개발환경
- 저는 개발을 맥에서, terminal과 vscode를 사용해서 개발 하도록 하겠습니다 :)
- 장고는 1.10 버전을 사용하고, 차후 모든포스팅이 끝났을 때 장고 2로 업데이트 하겠습니다
이번 시간에는 Django의 static파일을 다루는 방법을 작성 해 보려고합니다.
빨리 서비스를 작성하고 싶은 분들도 계시겠지만, 프로젝트나 서비스들에서 오래 걸리고 잘 알아두어야 하는 것 중의 하나가 프로젝트 세팅이기 때문에, 여러 글에 나누어 적었습니다.
1. Static file 설정하기
지난 포스팅에서 local.py , base.py, production.py을 나누고, 환경설정 경로까지 수정하는 것을 해 보았습니다.
local.py에 들어가서 가장 밑 부분에 보시면, 아래와 같이 나와있습니다.
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/
STATIC_URL = '/static/'
주석처리가 되어있는 부분을 보시면, 현재 장고버전의 document를 볼 수 있도록 해 놓았는데요, 현재 작성하고있는 django 1.10 버전의 document를 보고 확인 해 보도록 하겠습니다.
주석에 나와있는 링크로 이동을 해서 확인 해 보면,
https://docs.djangoproject.com/en/1.10/howto/static-files/
Managing static files (e.g. images, JavaScript, CSS) | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com

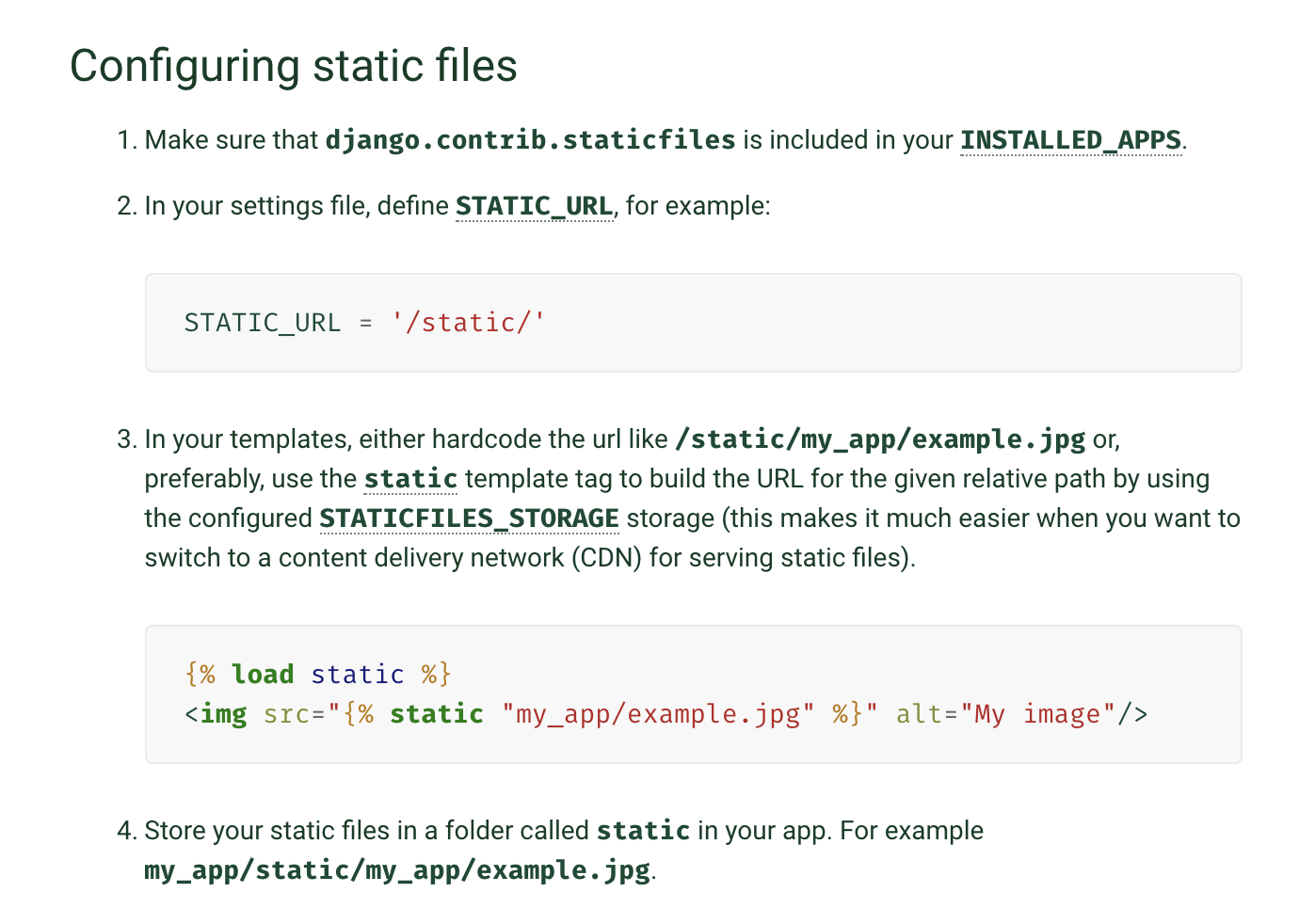
페이지에서 바로 위와같은 정보를 띄워주게 됩니다.
먼저 django.contrib.staticfiles가 INSTALLED_APPS에 있는지 확인하겠습니다.
말 그대로, local.py의 INSTALLED_APPS 항목으로 이동 해 주도록 하겠습니다.
# local.py의 INSTALLED_APPS 항목
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]보시면, 가장 아랫부분에 staticfiles가 있습니다. 기본적으로 들어가 있는 장고 앱 모듈입니다.
다음으로는 local.py에 STATIC_URL 선언이 있는지 보아야합니다. 이것 또한 기본으로 있는 항목이지만 확인 해 주도록 하겠습니다.
local.py의 가장 밑부분에 위치 해 있고, 우리가 django document에 들어 갈 수 있도록 도와준 주석에 위치한 부분입니다.
# local.py
STATIC_URL = '/static/'
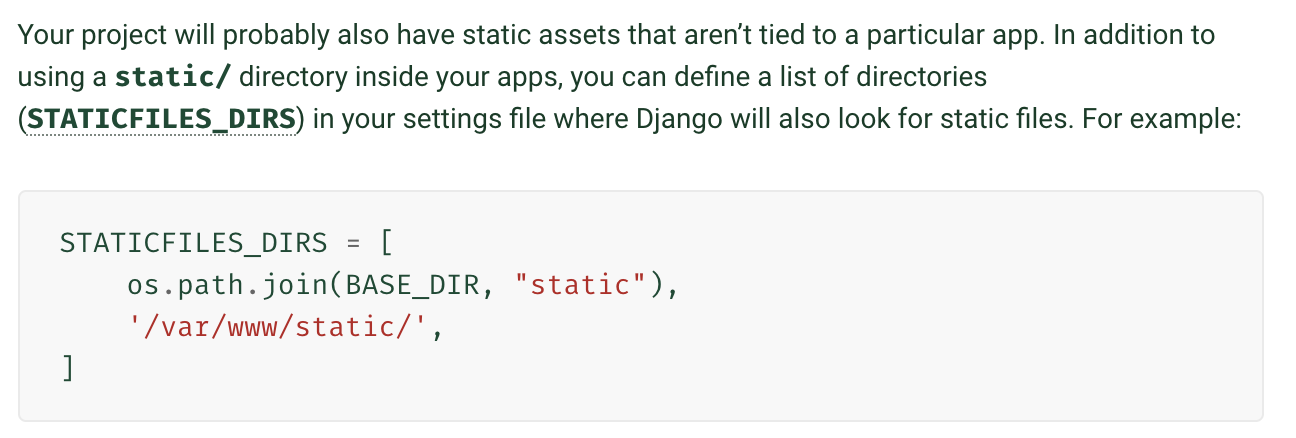
다시 django document로 돌아가서, 아래의 내용을 local.py로 가져와서 수정하겠습니다.

위의 내용을 가지고 아래와 같이 작성하도록 하겠습니다.
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
#will not served, long term storage
os.path.join(BASE_DIR, "static-storage"),
]
#This will be served
STATIC_ROOT = os.path.join(os.path.join(BASE_DIR), "static-serve")
STATICFILES_DIRS 와 STATIC_ROOT 의 위치를 명시하고 적어주었으므로, 해당 디렉토리를 만들어 주도록 하겠습니다.
os.path.join 안의 BASE_DIR은 django 세팅파일의 가장 윗 부분에 적혀있는 경로입니다.
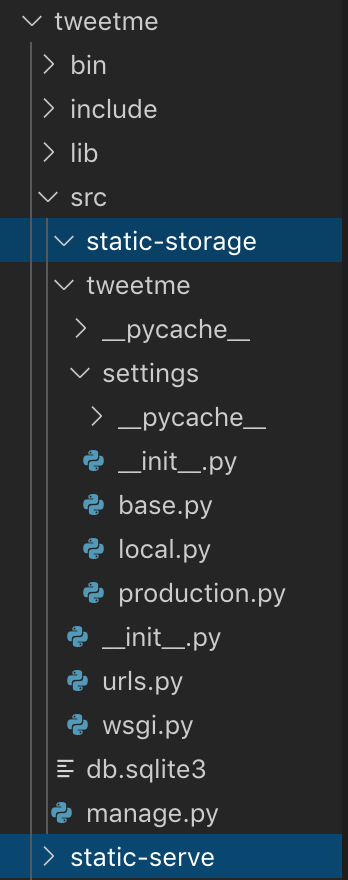
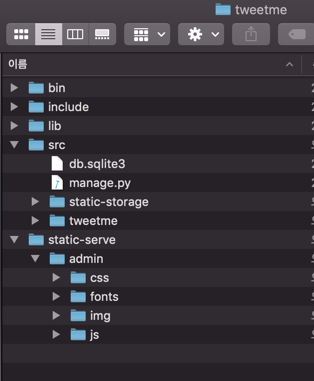
static-storage는 src 폴더 밑에, static-serve 는 os.path.join을 두번 태웠으므로, 하나 더 위의 폴더인 tweetme 폴더에 생성 해 주도록 하겠습니다.
그럼 프로젝트 구조가 아래와 같이 되겠죠~?

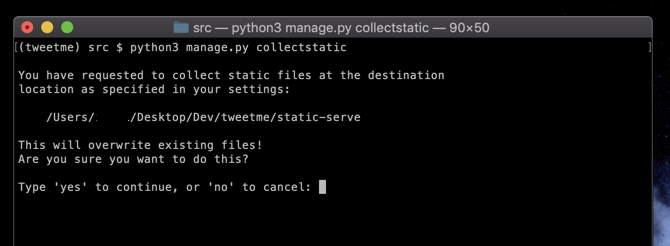
이제 설정한 폴더들로 static 파일들을 수집하는 명령어를 실행 해 보도록 하겠습니다.
가상환경에서, tweetme의 src 폴더 내부의 manage.py 파일을 이용해서 static 파일들을 모아보도록 하겠습니다.
python3 manage.py collectstatic

위와같이 나오면 yes 를 입력해서 파일들을 모아줍니다.
tweetme/static-serve에 생성을 해 준다는 얘기이니까, 폴더에서 확인 해 주도록 하겠습니다.

오른쪽에 static-serve 파일이 생긴것이 보입니다. static-serve 안에 css,font, img,js 파일들이 모인것이 보입니다.
이런 static 파일들이 적용이 되었는지 서버를 시작해서 확인 해 보도록 하겠습니다.
python3 manage.py runserver

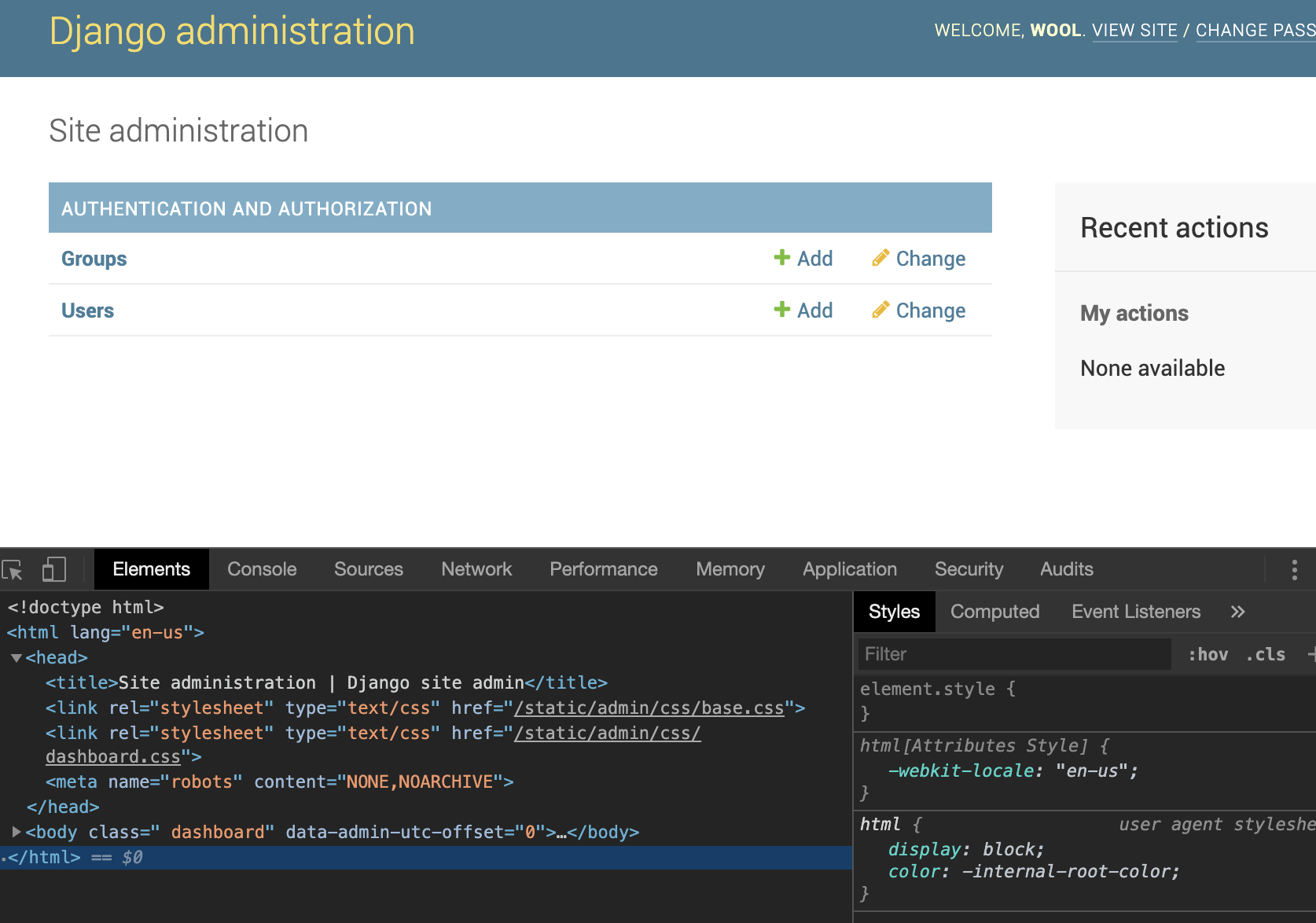
localhost:8000/admin 으로 들어가서 확인 해 보도록 하겠습니다!

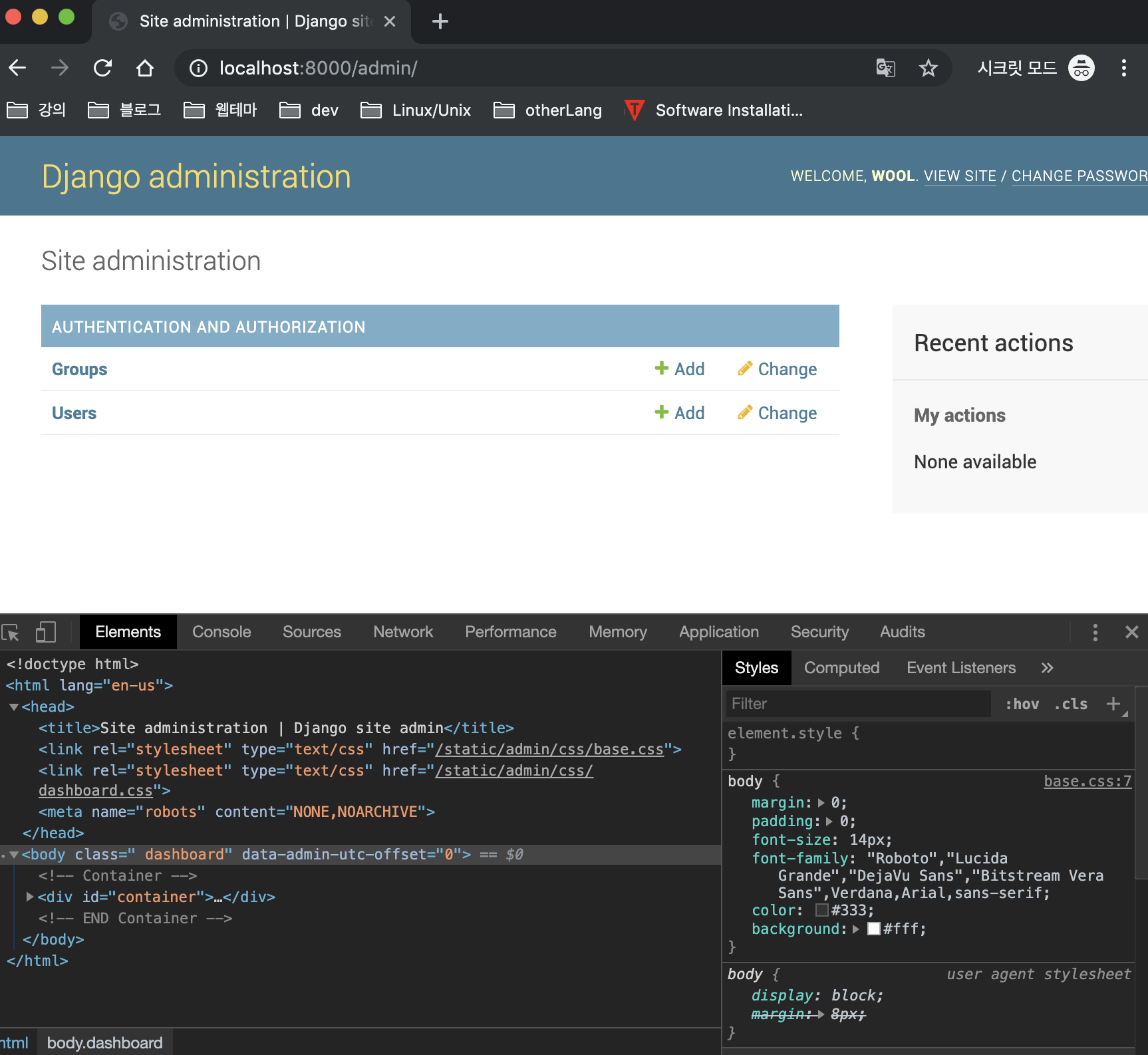
위의 화면만 봐서는 아직 잘 모르겠지만, 크롬 개발자 도구를 켜서 static 파일들의 위치를 확인 해 보도록 하겠습니다.

아래의 개발자도구의 css링크를 한번 확인 해 보겠습니다
<link rel="stylesheet" type="text/css" href="/static/admin/css/base.css">
<link rel="stylesheet" type="text/css" href="/static/admin/css/dashboard.css">href는 경로는 나타내주는 html 태그인데요, 확인 해 보면 /static/admin/css/ 아래에 있는 css들을 사용했음을 확인 할 수 있습니다.
2. 간단히 url 세팅하기
지금까지 static파일들을 설정 했습니다.
<link rel="stylesheet" type="text/css" href="/static/admin/css/base.css">
<link rel="stylesheet" type="text/css" href="/static/admin/css/dashboard.css">위에 보이는 /static/admin/css ..... 같은 것을 url 이라고 할 수 있습니다. url.py에 들어가서 설정을 해 주도록 하겠습니다.
url.py파일을 수정 하겠습니다.
from django.conf.urls import url
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
if settings.DEBUG:
urlpatterns += (static(settings.STATIC_URL,document_root=settings.STATIC_ROOT))static 설정을 추가하고, 모듈을 import 해 주었습니다.
서버를 재기동 시켜서 확인 해 보면 기존과 같이 잘 나오는 것을 확인 할 수 있습니다.

그럼 왜? url 설정을 했냐고 물어볼 수도 있는데요, 비밀은 settings 파일에 있습니다.
settings 파일의 STATIC_URL 부분을 수정하면, 위의 css의 href 경로도 같이 수정이 됩니다.
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
#will not served, long term storage
os.path.join(BASE_DIR, "static-storage"),
]
#This will be served
STATIC_ROOT = os.path.join(os.path.dirname(BASE_DIR), "static-serve")
바로 이 부분입니다. 위의 STATIC_URL='/static/'을 다른 경로로 바꾸면, 크롬 개발자도구에서 보여지는 경로 또한 수정되게 됩니다.
3. static-storage???
static-storage도 우리가 작성했었는데, 사용하지 않았었죠~? 지금 사용 해 보고 어떻게 동작되는지 확인 해 보도록 하겠습니다.
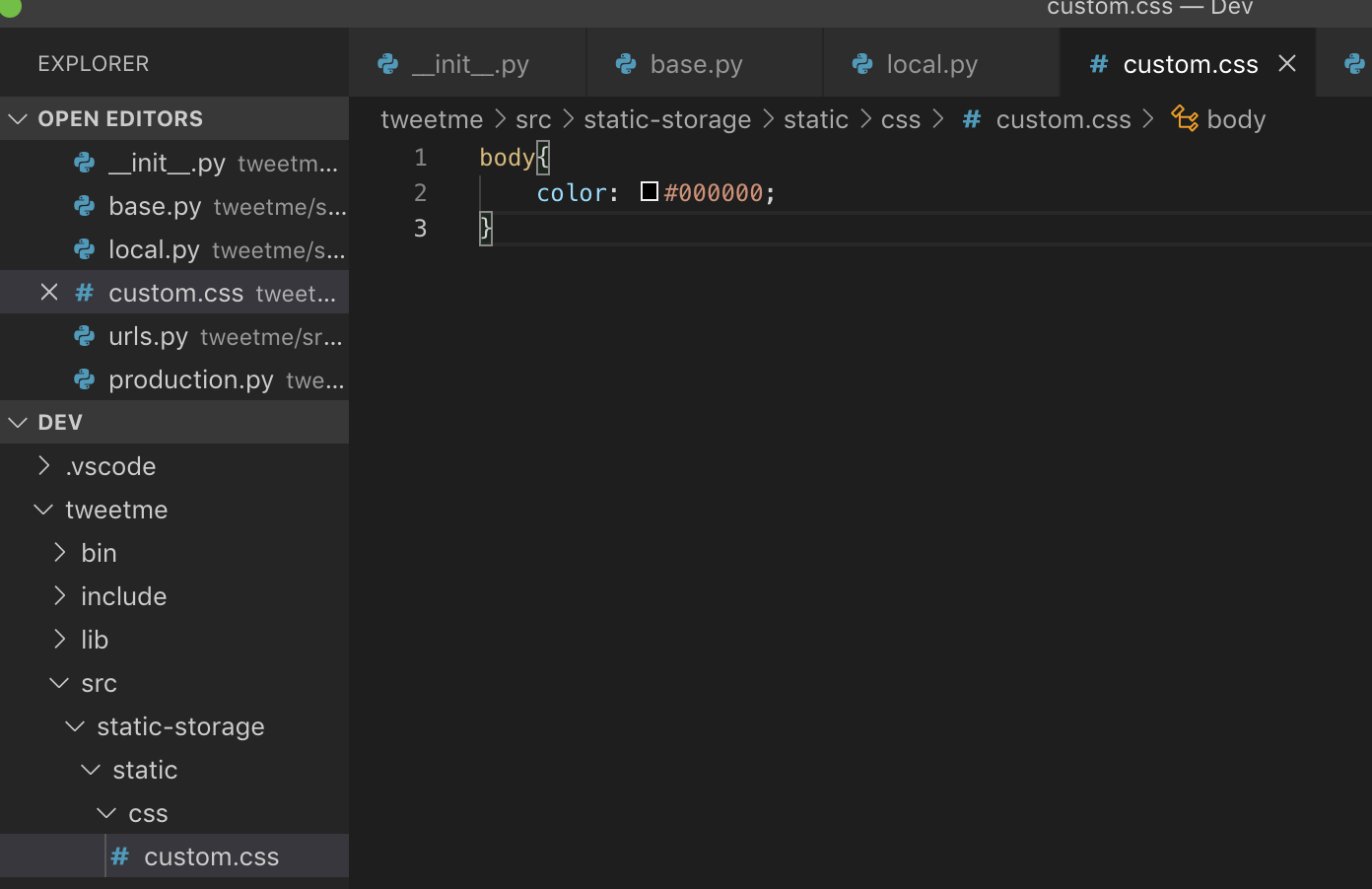
우선, static-storage폴더 밑에 static/css 폴더를 추가 하고 custom.css 파일을 작성 해 보도록 하겠습니다.

이후에, collectstatic 명령을 한번 더 수행 해주면, custom.css 파일이 static-serve 폴더에 들어가 있는 것을 볼 수 있습니다.

이 설정을 이용해서, static 파일들을 하나로 관리 할 수 있습니다.
설정 포스팅이 3개나 되서 따라오기 지루했을텐데, 다음 포스팅에서는 Veiw Function과 templates, Bootstrap을 합치는 작업을 해 보도록 하겠습니다.
감사합니다!!
'Old Branch' 카테고리의 다른 글
| [React-Native] React-Native 입문기 - iOS, Android 설치 및 실행 (4) | 2019.10.15 |
|---|---|
| Django - tweetme 소셜서비스 구현해보기 (4) - Bootstrap, View Function & template (0) | 2019.10.04 |
| Django - tweetme 소셜서비스 구현해보기 (2) - setting 환경 나누기 (0) | 2019.10.01 |
| Django - tweetme 소셜서비스 구현해보기 (1) - Django Setup (0) | 2019.09.30 |
| 스프링 부트(Spring Boot) + 시큐리티 (Spring Security) 기본인증 (0) | 2019.09.19 |