본 포스팅의 코드는 Github 저장소에 올라 가 있습니다.
이번 포스팅에서는 Query를 view와 template 등에서 활용하는 법과 출력하는 법을 포스팅 해 보려고 합니다.
View의 함수에서 쿼리로 선택 된 데이터들을 html에 뿌려주는 방법에 대해 작성 해 보았습니다! :)
1. Views.py
먼저, 지난 포스팅에서 작성한 Views.py에 메서드는 두가지였습니다.
- tweet_detail_view : 리스트 중 특정 글을 보여 줄 view
- tweet_list_view : 전체 리스트들을 보여 줄 view
두개의 기능에 맞게 각각 작성 해 보도록 하겠습니다.
tweetme > src > tweets > views.py 파일을 아래와 같이 수정 해 주도록 하겠습니다.
from django.shortcuts import render
from .models import Tweet
# Create your views here.
def tweet_detail_view(request, id=1):
obj = Tweet.objects.get(id=id) #GET from database
print(obj)
context ={
"object" :obj
}
return render(request, "tweets/detail_view.html",context)
def tweet_list_view(request):
queryset = Tweet.objects.all()
print(queryset)
for obj in queryset:
print(obj.content)
context = {
"object_list" : queryset
}
return render(request, "tweets/list_view.html",context)
우선, tweet_detail_view는 obj에 Tweet을 id에 따라 가져오게 작성 하였고, tweet_list_view는 queryset에 Tweet의 전체 오브젝트를 가져오도록 작성 했습니다.
각각 print(obj) , print(obj.content)를 작성하여 출력 되게 했습니다.
우리가 불러 오려는 것은 models.py 의 Tweet이죠!
우선 Tweet를 확인 해 보겠습니다.
from django.db import models
from django.conf import settings
# Create your models here.
class Tweet(models.Model):
user = models.ForeignKey(settings.AUTH_USER_MODEL,on_delete=models.CASCADE)
content = models.CharField(max_length=140)
timestamp = models.DateTimeField(auto_now =True)
updated = models.DateTimeField(auto_now_add=True)
def __str__(self):
return str(self.content)
Tweet 안에는 user, contetn, timestamp, updated 가 들어있습니다.
이 변수들은 tweet_list_view 함수에서 for문 으로 출력 되게 할 수 있습니다.
def tweet_list_view(request):
queryset = Tweet.objects.all()
print(queryset)
for obj in queryset:
print(obj.content)
context = {
"object_list" : queryset
}
return render(request, "tweets/list_view.html",context)현재는 print(obj.content) 인데, 위의 user, content, timestamp, updated 를 써 주면 각각 출력 할 수 있습니다.
2. Data 넣기
위의 views.py가 작동하는지 확인 하려면 우선 데이터가 들어있어야 합니다.
django-admin으로 데이터를 넣어주도록 하겠습니다.
localhost:8000/admin에서 Tweet를 추가 해 주도록 하겠습니다.
데이터가 두개 이상 적당히 들어있게 작성 해 주세요 :)

3. views.py의 출력 함수로 내용 파악하기
views.py 의 두개의 함수 안에 각각 기능에 맞게 출력문을 작성했습니다.
이제 그 print문이 정상적으로 작동 되는지 확인 해보겠습니다.
tweet_detail_view에 연결 된 url은 /tweet/1 이고, tweet_list_view에 연결 된 url 은 /tweet 입니다.
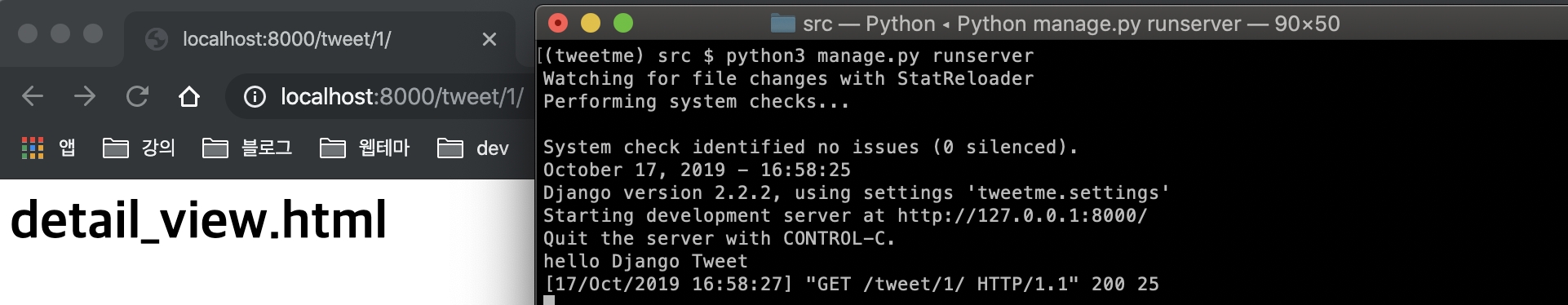
서버를 실행시켜 각각 접속 해 보도록 하겠습니다.

tweet_list_view는 , 전체 쿼리셋을 출력하고 쿼리 셋의 데이터 하나씩 출력을 한번 더 해주는 기능을 확인 할 수 있습니다.
print(queryset)
for obj in queryset:
print(obj.content)

tweet_detail_view는 특정 아이디를 갖는 데이터 1개만 출력 하도록 작성되어있는 기능을 확인 할 수 있습니다.
obj = Tweet.objects.get(id=id) #GET from database
print(obj)
4. Web Page에서 출력하기
views.py에서 작성한 함수들을 다시한번 보도록 하겠습니다.
def tweet_detail_view(request, id=1):
obj = Tweet.objects.get(id=id) #GET from database
print(obj)
context ={
"object" :obj
}
return render(request, "tweets/detail_view.html",context)
def tweet_list_view(request):
queryset = Tweet.objects.all()
print(queryset)
for obj in queryset:
print(obj.content)
context = {
"object_list" : queryset
}
return render(request, "tweets/list_view.html",context)tweet_detail_view의 url은 /tweet/1/ 입니다.
우리가 쿼리에서 뽑아주었던 1번째 tweet을 출력 해 주는 pring(obj)가 보입니다.
주목할 것은 밑에있는 context = {"object" : obj} 입니다.
tweet_detail_view의 함수는 tweets/detail_view.html 파일로 "object"라는 이름에 obj를 담아 보내준다는 의미입니다.
즉, detail_view.html 파일에서 object라는 이름으로 1번째 tweet을 표시 할 수 있는 것이죠.
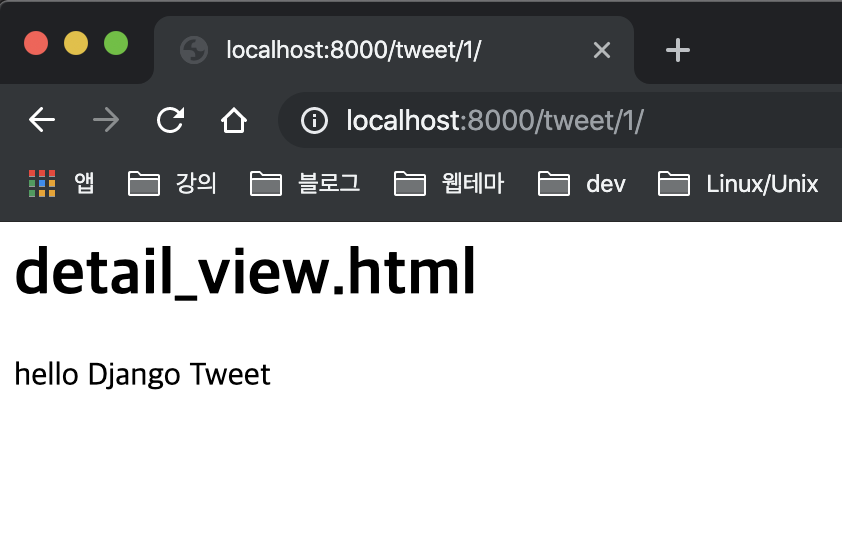
코드와 화면으로 확인 해 보겠습니다.
detail_view.html을 아래와 같이 작성 하고 확인 하면 됩니다.
<!-- detail_view.html -->
<h1>detail_view.html</h1>
{{ object}}

tweet_list_view 함수 또한 마찬가지로 context를 넘겨주는데, 변수 이름이 object_list가 되겠네요.
list_view.html을 아래와 같이 작성 해 주세요.
<!-- list_view.html -->
<h1>list_view.html</h1>
{{ object_list}}
이상으로 Querying database와 View의 Context에 대해 알아보았습니다.
'Old Branch' 카테고리의 다른 글
| Django - tweetme 소셜서비스 구현해보기 (10) - Class based View (0) | 2019.10.24 |
|---|---|
| Django - tweetme 소셜서비스 구현해보기 (9) - View function과 Templates에서의 응용 (0) | 2019.10.23 |
| [React-Native] React-Native 입문기 - ES6(2) 객체비구조화 (0) | 2019.10.21 |
| Django - tweetme 소셜서비스 구현해보기 (7) - CRUD & First View 작성 (0) | 2019.10.20 |
| Django - tweetme 소셜서비스 구현해보기 (6) - Model Field (0) | 2019.10.19 |