안녕하세요, 이번 포스팅은 tweetme 소셜 서비스의 CRUD와 View를 작성 해 보도록 하겠습니다.
이번 포스팅의 코드는 Github 저장소에 업로드 되어있습니다 :) <--링크
우선, CRUD와 View의 개념에 대한 간단한 설명입니다.
1. CRUD
CRUD는 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능인 Create, Read, Update, Delete를 묶어서 일컫는 말입니다.

Django의 View 는, 우리가 볼 수 있게끔 해주는 동작들입니다.
View를 작성 한 후 url에 연결 해주면 해당 url에 접속하면 url에 바인딩 된 view를 보여주게 됩니다.
이 View는 두가지 방식으로 나뉘는데요, 바로 함수형(function) 뷰와 클래스형(class) 뷰 입니다.
이번 포스팅에서는 이해를 위해 함수형 뷰를 작성 한 후, 클래스 형 뷰로 바꾸도록 하겠습니다.

3. CRUD & View 작성하기
3.1. views.py
우선 우리가 이전 포스팅들에서 작성했던 tweet 앱에 views.py에 아래와 같이 작성 하도록 하겠습니다.
######tweetme > src > tweets > views.py
from django.shortcuts import render
# Create your views here.
def tweet_detail_view(request, id=1):
return render(request, "tweets/detail_view.html",{})
def tweet_list_view(request, id=1):
return render(request, "tweets/list_view.html",{})
작성한 view를 보면, tweet_detail_views는 tweets/detail_view.html을 가르키고 있고 tweet_list_view는 tweets/list_view.html을 가르키고 있습니다!
3.2. urls.py
작성 된 view들을 연결 해 줄 url을 작성 하도록 하겠습니다.
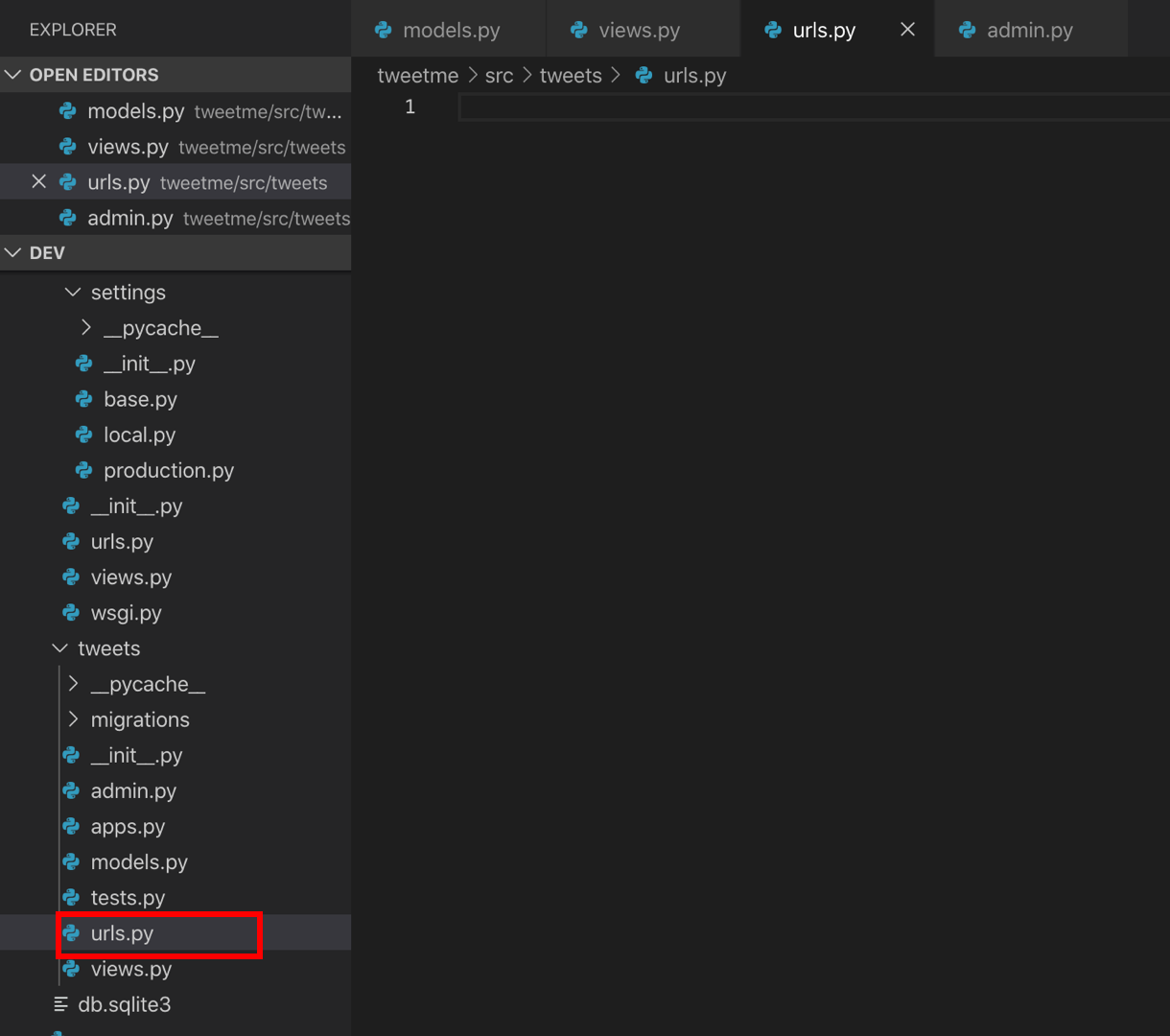
base 폴더 (tweetme 프로젝트 폴더)에 있는 urls.py는 우리가 작성하는 url들을 담당하고있는데요, 이 urls.py와 같은 동작을 하도록 tweet 앱에도 urls.py를 만들고 작성 해 주도록 하겠습니다.

표시된 tweets 앱 아래의 urls.py에 아래와 같이 작성 해 주세요.
### tweetme > src > tweets > urls.py 생성 후 아래 코드 작성
from django.conf.urls import url
from .views import tweet_detail_view, tweet_list_view
urlpatterns = [
url(r'^$', tweet_list_view, name='list'),
url(r'^1/$', tweet_detail_view, name='detail')
]
작성한 url은 django 1.10 버전 기준으로 작성되었습니다. 이후 포스팅에서 django 2 버전으로 업그레이드 하도록 하겠습니다.
이제 이 작성한 url 파일을 프로젝트 기본 폴더의 urls.py에도 연결 해서 작동 할 수 있도록 작성하겠습니다.
아래의 코드는 tweetme > src > urls.py 파일에 작성할 코드입니다.
기존의 urls.py에 include 모듈을 추가 해 주었고, "tweet/" 으로 시작하는 url을 이어주었습니다.
##tweetme > src > urls.py
from django.conf.urls import url, include
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static
from .views import home
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', home, name='home'),
url(r'^tweet/',include('tweets.urls')),
]
if settings.DEBUG:
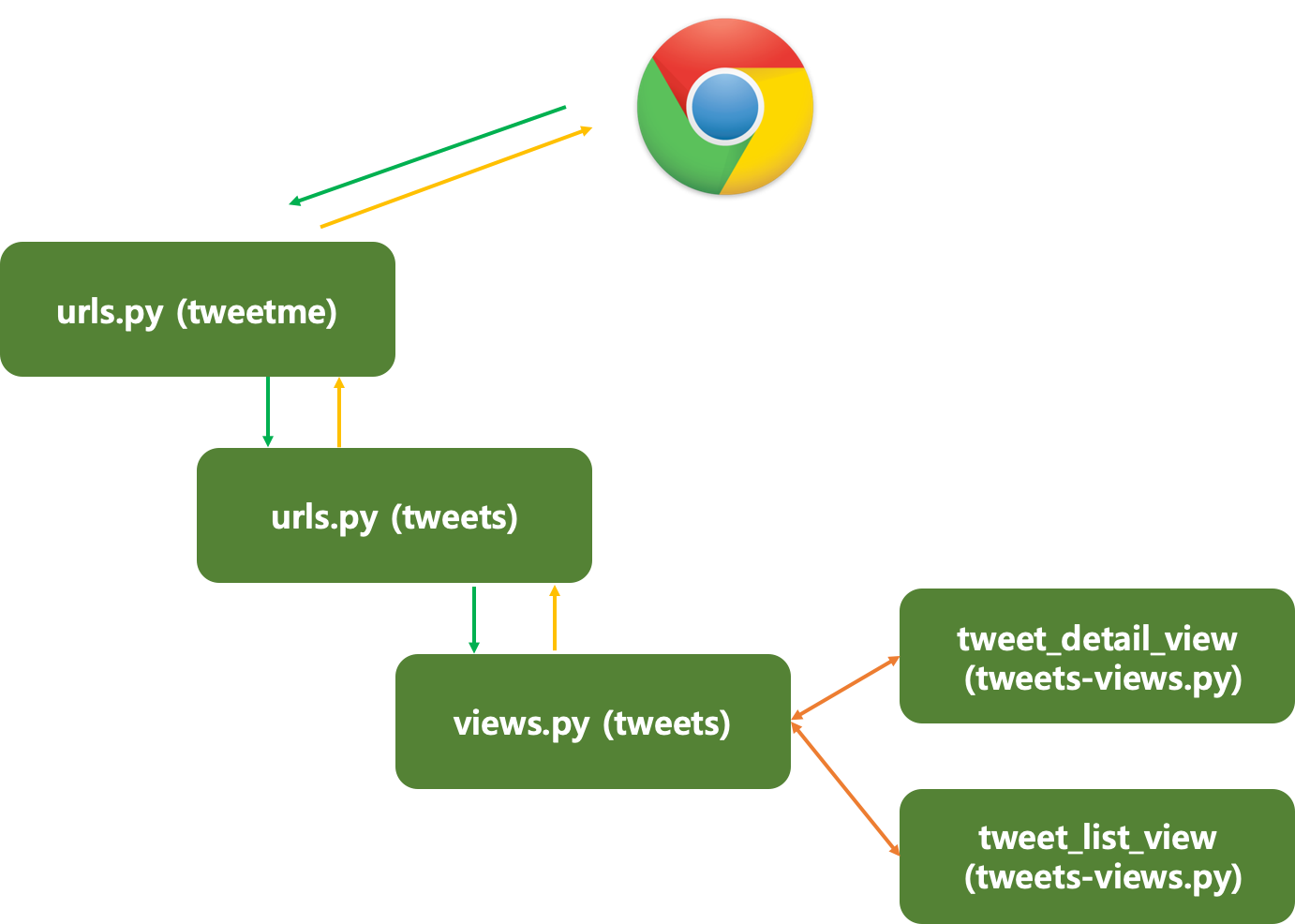
urlpatterns += (static(settings.STATIC_URL,document_root=settings.STATIC_ROOT))url을 모두 작성 했습니다. 인터넷으로부터 url 로 요청이 오면 우리가 작성한 프로젝트의 url은 아래와 같이 동작합니다.

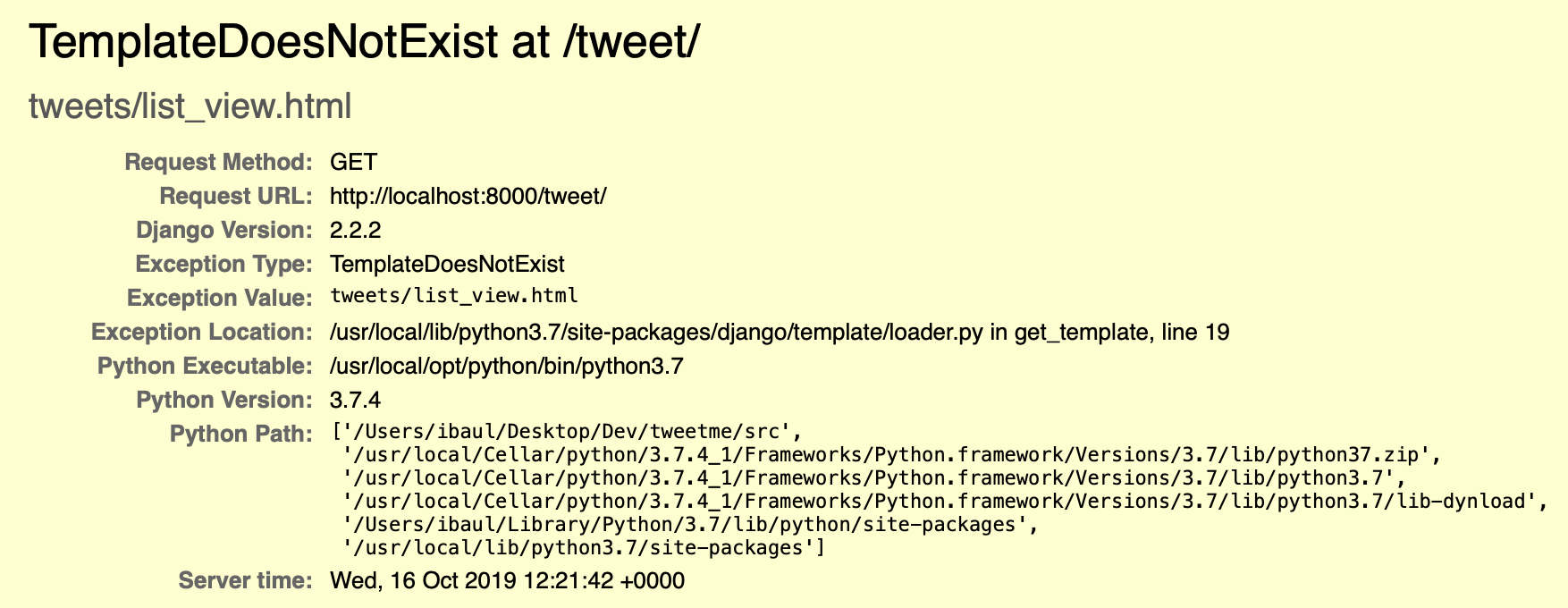
확인을 위해 django 서버를 실행 한 후 localhost:8000/tweet로 접속을 해 보겠습니다.
아래와 같은 화면이 나온다면 성공 한 것입니다. url을 제대로 연결 해 주었지만, Template이 없기 때문에 보여주지 못한다! 라는 얘기입니다.

3.3. templates 작성
작동을 제대로 하도록 template을 작성 해 주도록 하겠습니다.
views.py에 작성 한 대로, tweet/tweet_detail_view.html 과 tweet/tweet_list_view.html를 작성 해 주어야합니다.
django에는 기본적으로 html을 template폴더안에서 인식을 합니다.
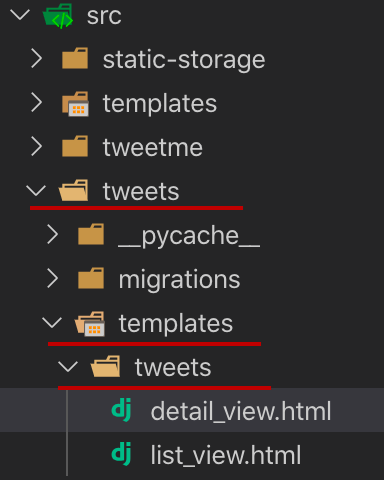
tweets/urls.py에서 url을 연결 해 주었기 때문에 tweets 앱 아래에 template, tweet 폴더 그리고 각각의 html 파일을 작성 해 주도록 하겠습니다.

확인만 할 것이기 때문에 각각 <h1>태그 안에 파일이름을 적어 저장 해 주겠습니다.
<!-- list_view.html -->
<h1> list_view.html </h1>
<!-- detail_view.html -->
<h1> detail_view.html </h1>제대로 연결이 되어 있는지 확인 하도록 하겠습니다.
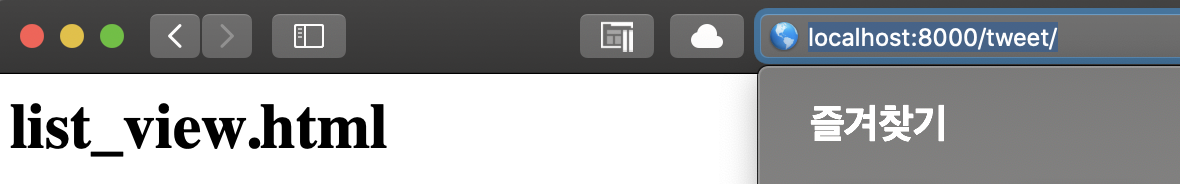
localhost:8000/tweet/ 로 접속을 했을 경우에는 list_view.html 이 연결 되어야 하고,
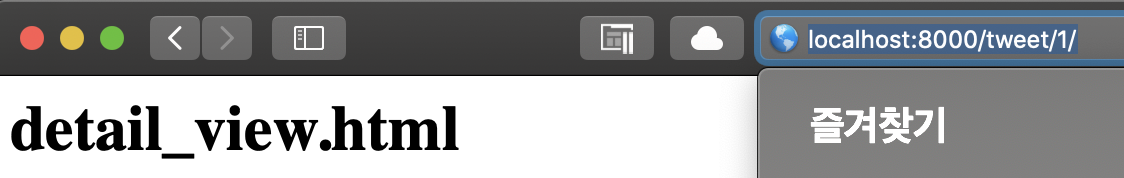
localhost:8000/tweet/1 로 접속을 했을 경우에는 detail_view.html 이 연결 되어야 합니다!
결과는 아래와 같습니다.


이상으로 간단한 CRUD의 설명과 첫 view 페이지 연결을 해보았습니다.
https://github.com/paullee714/BlogCode/tree/master/Django/3_6.Django_tweetme_CRUD_View
paullee714/BlogCode
BlogCode. Contribute to paullee714/BlogCode development by creating an account on GitHub.
github.com
'Old Branch' 카테고리의 다른 글
| Django - tweetme 소셜서비스 구현해보기 (8) - Querying database & 콘솔, 웹에서 출력하기 (0) | 2019.10.22 |
|---|---|
| [React-Native] React-Native 입문기 - ES6(2) 객체비구조화 (0) | 2019.10.21 |
| Django - tweetme 소셜서비스 구현해보기 (6) - Model Field (0) | 2019.10.19 |
| Django - tweetme 소셜서비스 구현해보기 (5) - Build Tweet App (0) | 2019.10.18 |
| [React-Native] React-Native 입문기 - ES6(1) Babel과 String literal (0) | 2019.10.17 |