이번 포스팅에서는 Django 의 Model Field에 대해서 알아보도록 하겠습니다.
이번 포스팅의 소스도 Github에 올려놓았습니다! :-) <-- 링크
https://docs.djangoproject.com/en/1.10/ref/models/fields/
Model field reference | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
https://docs.djangoproject.com/en/2.2/ref/models/fields/
Model field reference | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
위 두개의 레퍼런스를 참조 했구요, 버전 1.10은 현재 우리가 작성하고 있는 것이고, 아래의 2.2 버전은 최신버전입니다.
비교하면서 읽어보시면 좋을 것 같습니다.
Model Field 변경하기
위의 Documentation을 참조하여 우리가 작성한 Model 을 변경 해 보도록 하겠습니다.
이전 포스팅에서 작성했던 tweets 앱의 model에 들어가서 아래와 같이 수정 해 줍니다.
from django.db import models
# Create your models here.
class Tweet(models.Model):
content = models.CharField( max_length=140)
timestamp = models.DateTimeField(auto_now =True)
updated = models.DateTimeField(auto_now_add=True)
def __str__(self):
return str(self.content)
content : 문자 140길이의 필드
timestamp : 현재 작성일
updated : 수정일
Model을 수정했다면, 이제 적용시켜보겠습니다.
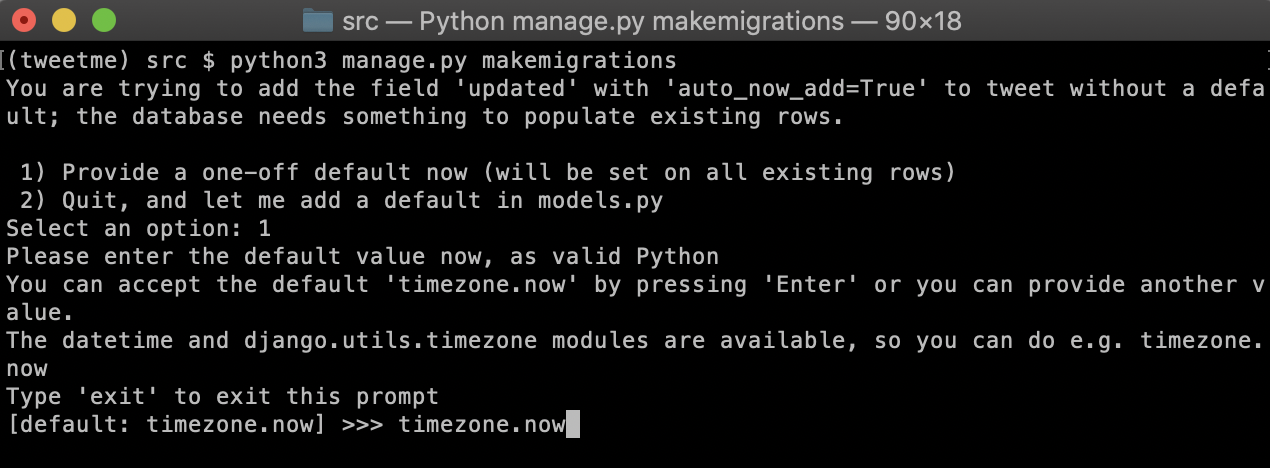
python3 manage.py makemigrations그럼, 아래와같이 기본값 설정이 되어있지 않다고 알림이 뜨는데
1 : default now(현재) 를 사용하겠다
2 : models.py를 수정하겠다
편하게 1을 선택 하고, timezone.now를 사용해 적용시켜 줍니다.

나머지 작업을 해 주고 서버를 실행시켜 확인 해 줍니다.
python3 manage.py migrate
python3 manage.py runserver
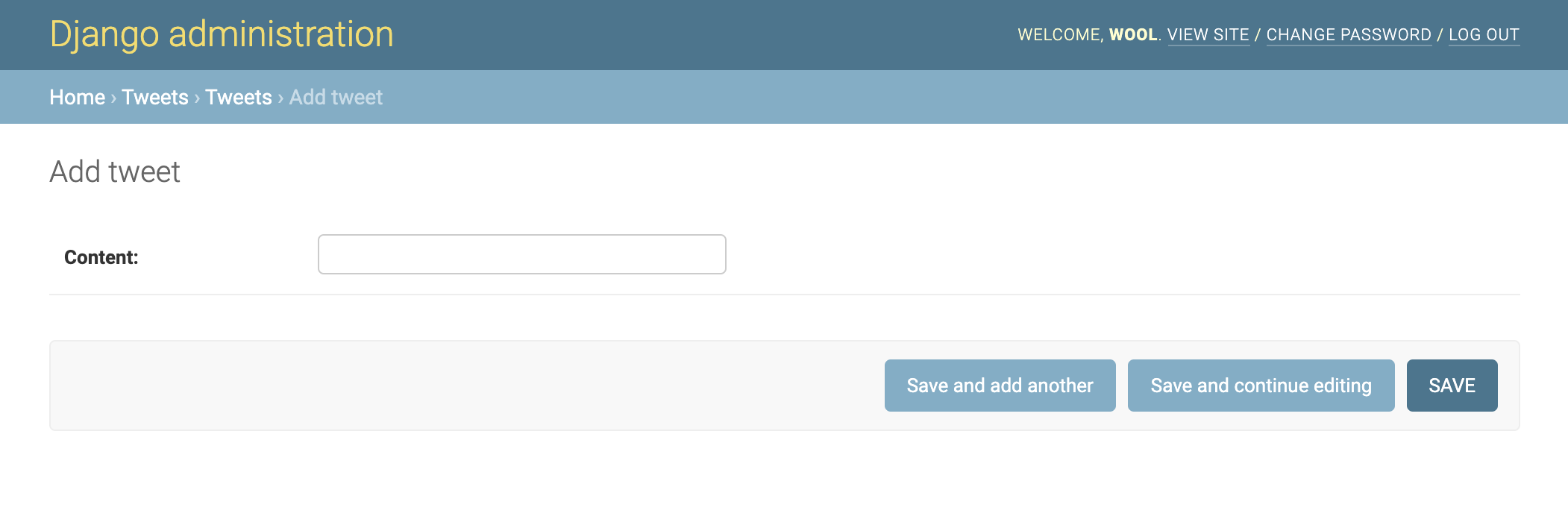
tweet 앱에 들어가서 add content를 해 주었던 화면에 들어가보면 TextField()가 CharField()로 바뀌며 컨텐츠 작성 란이 바뀌었습니다!

작성하는 Content 칸에 여러글자를 적어보면 크기가 140 이후로 넘어가지 않음을 알 수 있습니다.
Model을 만들 때 CharField의 max_length를 140으로 설정 했기 때문에 더이상 적히지 않습니다!
허전한 부분이 있다면 글을 쓴사람이 누구인지 모른다는 부분이죠! 지금은 admin 혼자지만, 나중에 유저가 많아지면 글 쓴 사람을 꼭 파악해야 할 일이 있을겁니다.
foreign key 추가로 글쓴이(사용자)를 넣어주도록 하겠습니다.
Foreign Key 추가하기
tweet앱의 model 에 가서 Foreign Key로 인증된 사용자를 불러오도록 하겠습니다.
django.conf 의 settings를 추가 해 주고, user란을 추가 해 줍니다.
from django.db import models
from django.conf import settings
# Create your models here.
class Tweet(models.Model):
user = models.ForeignKey(settings.AUTH_USER_MODEL,on_delete=models.CASCADE)
content = models.CharField(max_length=140)
timestamp = models.DateTimeField(auto_now =True)
updated = models.DateTimeField(auto_now_add=True)
def __str__(self):
return str(self.content)
Model을 수정했다면, 이제 적용시켜보겠습니다.
python3 manage.py makemigrations
python3 manage.py migrate
python3 manage.py runserver
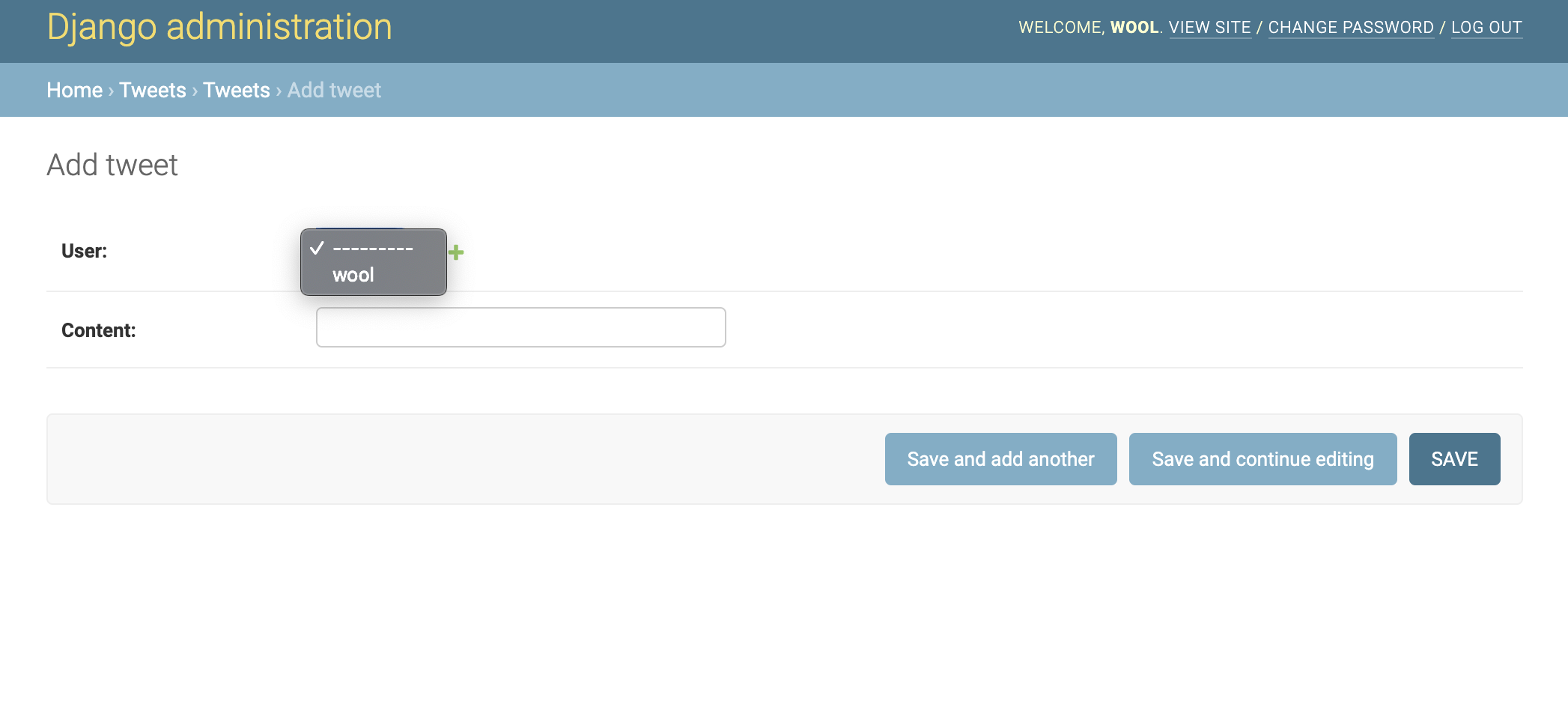
tweet 글쓰기 화면이 아래와 같이 바뀐 것을 볼 수 있습니다!

'Old Branch' 카테고리의 다른 글
| [React-Native] React-Native 입문기 - ES6(2) 객체비구조화 (0) | 2019.10.21 |
|---|---|
| Django - tweetme 소셜서비스 구현해보기 (7) - CRUD & First View 작성 (0) | 2019.10.20 |
| Django - tweetme 소셜서비스 구현해보기 (5) - Build Tweet App (0) | 2019.10.18 |
| [React-Native] React-Native 입문기 - ES6(1) Babel과 String literal (0) | 2019.10.17 |
| [React-Native] React-Native 입문기 - Debug 와 첫 화면 작성하기 (0) | 2019.10.16 |