이번 포스팅에서도 React-Native를 사용 해 보도록 하겠습니다.
말 그대로 입문기 이기 때문에 React-Native를 어떻게사용 하고있는지, 간단한 기능들을 발견하고 공부하면서 작성 해 보도록 하겠습니다:)
이번에는 React-Native을 사용하면서 볼 수 있는 Debug 기능과 tutorial에 따른 첫화면 작성에 대해 살펴보도록 하겠습니다!
본 포스팅의 코드는 Github에 올라가있습니다! <-- 링크
1. Debug
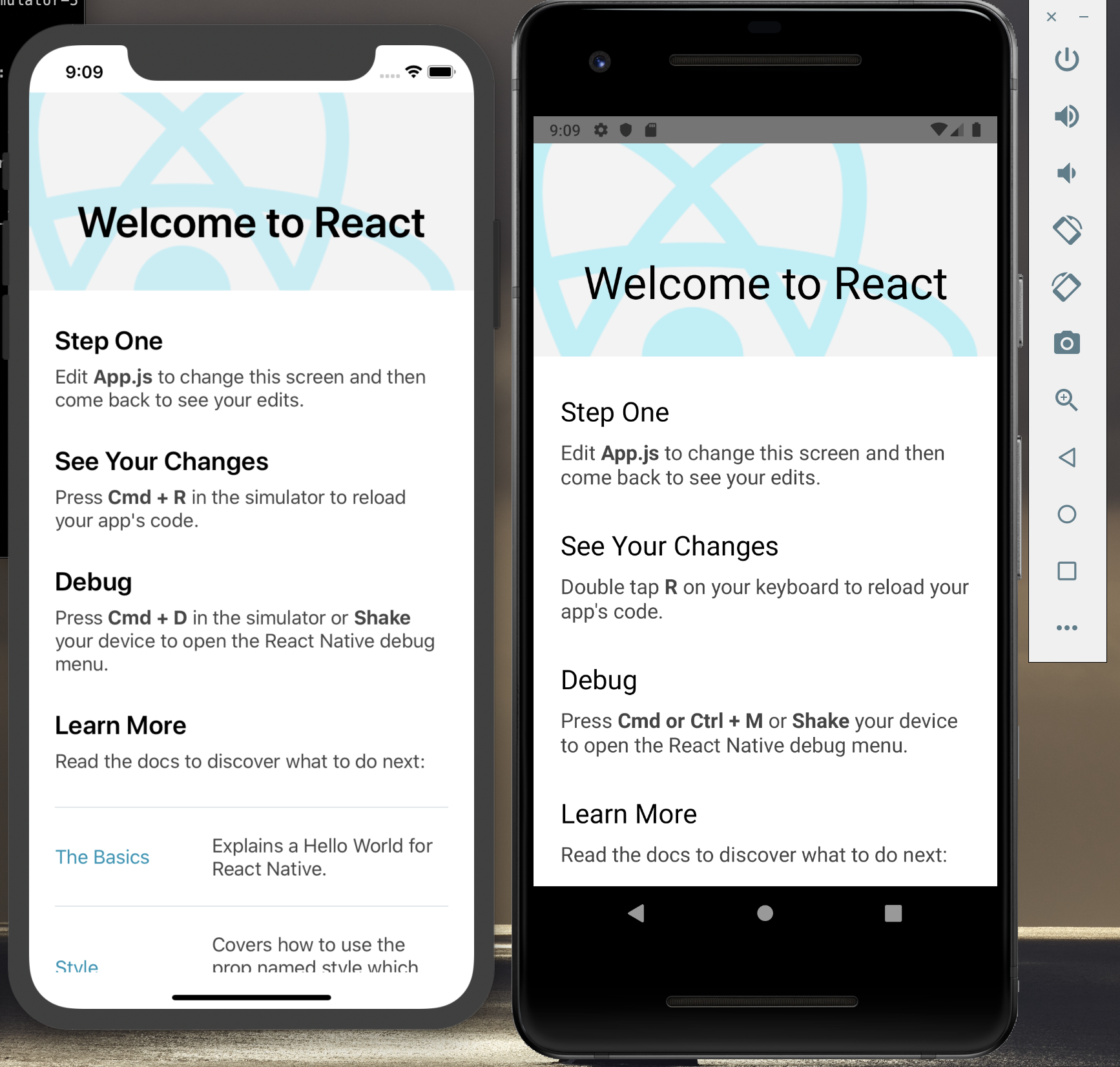
우선 두 개의 기능이 각각 무엇인지 알기 위해서 React-Native 첫 화면을 살펴보도록 하겠습니다.
iOS와 Android의 시뮬레이터를 켜주고 첫 tutorial 화면을 보면,

두개의 시뮬레이터에서 띄워준 첫 화면은 동일한 내용들을 표시하고 있는데, 정해진 키 조합을 통해 'Debug' 기능을 켜보겠습니다.
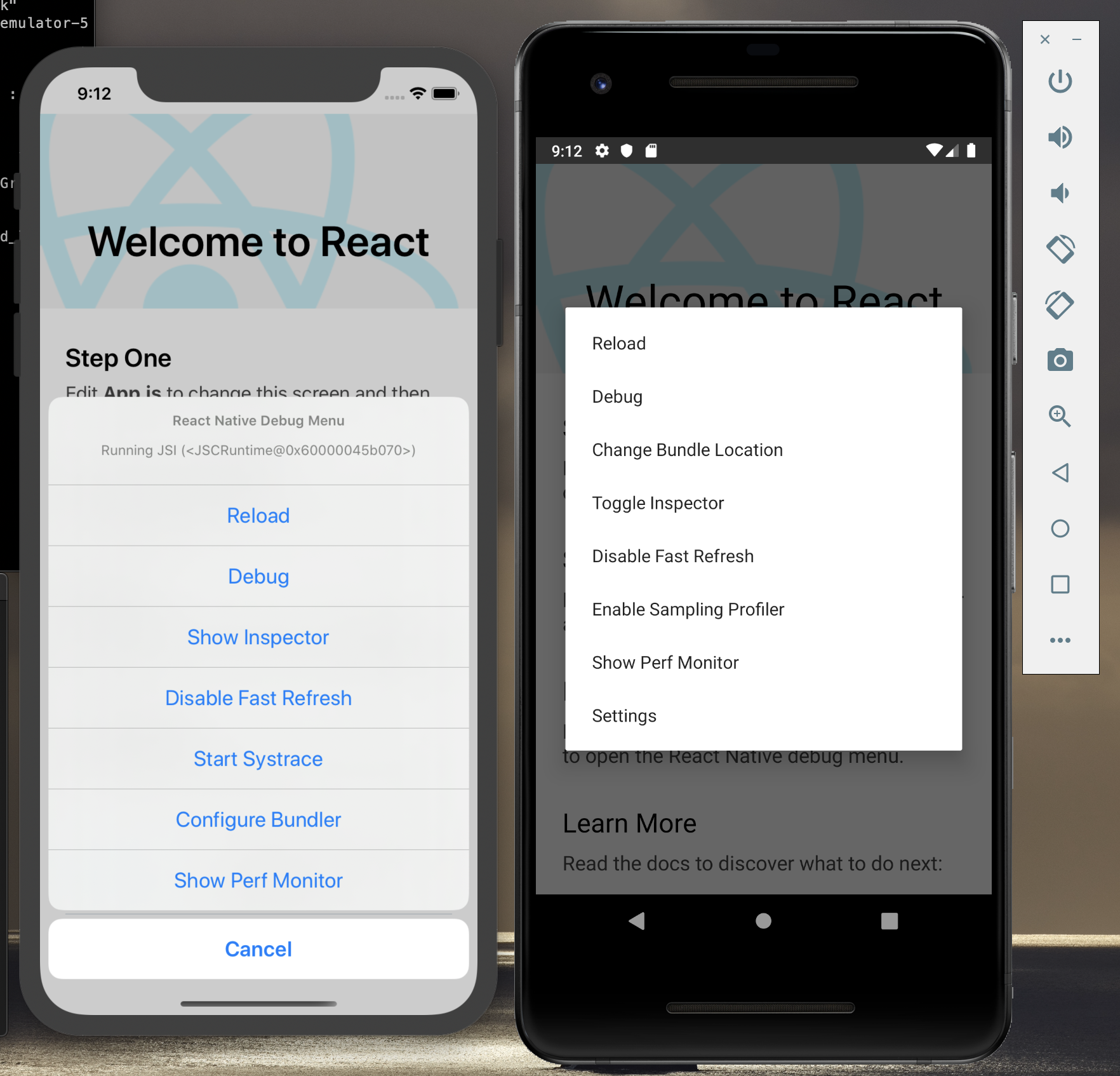
iOS - Cmd + D
Android - Cmd(Ctrl) + M
을 사용하여 각각 Debug 기능을 실행 해 주도록 하겠습니다.

각각 iOS 시뮬레이터와 Android 시뮬레이터가 가지고있는 Debug 기능을 성공적으로 띄웠습니다!
2. App.js 새로 작성 해 보기
iOS 시뮬레이터와 Android 시뮬레이터의 작동이 정상이라면, 가장 첫 페이지는 Tutorial을 나타냅니다!
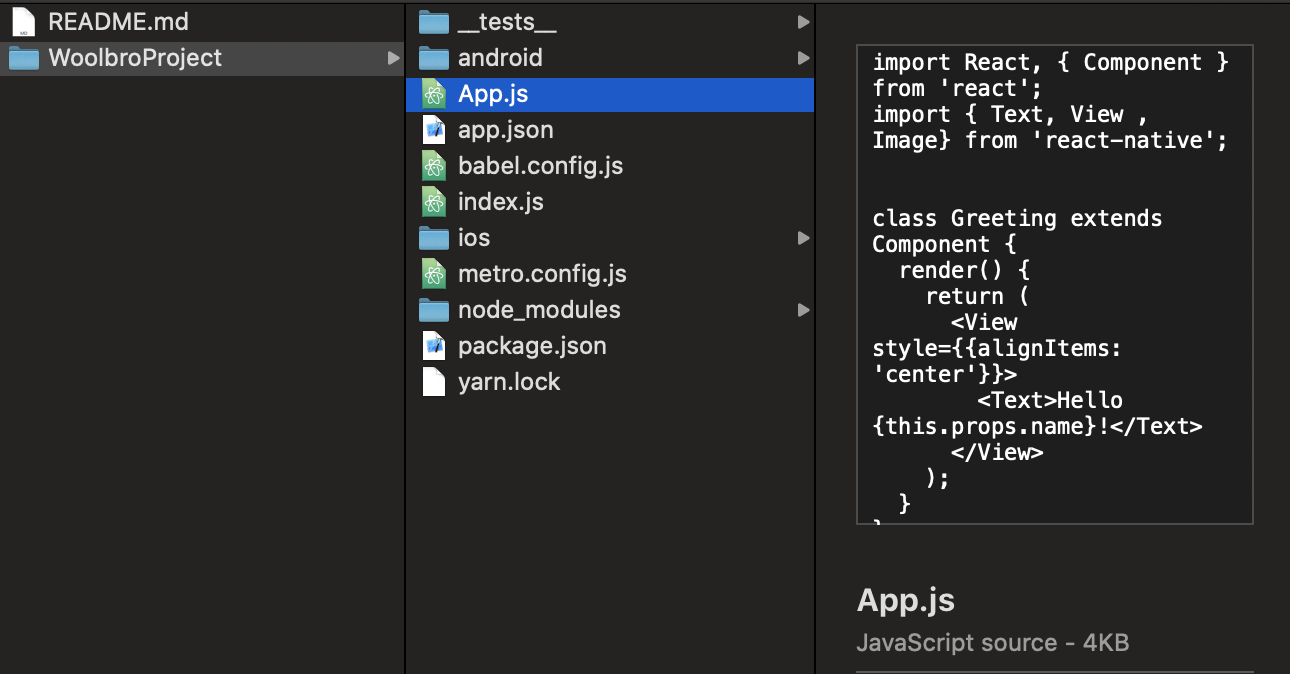
이 페이지는 프로젝트 폴더의 가장 상위에 있는 App.js파일을 읽어오는 것 인데요!

바로 이 App.js를 수정해서 가장 첫 페이지에 원하는 페이지가 나오도록 작성 하겠습니다.
아직 공부하는 단계이기에, 가장 첫 페이지가 새로 Reload 되는 것만 보고 코드 분석은 나중에 공부하면서 하도록 하겠습니다.
App.js를 열어 기존의 코드를 주석처리 하고 다음과 같은 코드를 넣어주겠습니다.
import React, { Component } from 'react';
import { Text, View , Image} from 'react-native';
class Greeting extends Component {
render() {
return (
<View style={{alignItems: 'center'}}>
<Text>Hello {this.props.name}!</Text>
</View>
);
}
}
class Blink extends Component {
componentDidMount(){
// Toggle the state every second
setInterval(() => (
this.setState(previousState => (
{ isShowingText: !previousState.isShowingText }
))
), 700);
}
//state object
state = { isShowingText: true };
render() {
if (!this.state.isShowingText) {
return null;
}
return (
<Text>{this.props.text}</Text>
);
}
}
export default class HelloWorldApp extends Component {
render() {
let pic = {
uri: 'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg'
};
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Hello, world!</Text>
<Image source={pic} style={{width: 193, height: 110}}/>
<Greeting name='Woolbro' />
<Greeting name='Yuna' />
<Greeting name='BJKang' />
<Blink text='This is blink Text Example with woolbro' />
</View>
);
}
}
대충 읽어보면, Hello ~ 와 같은 것을 출력을 하고, Woolbro, Yuna, BJKang등을 출력 할 것 같습니다 :)
시뮬레이터가 실행 된 상태로 App.js를 수정 해 주고 저장하면 자동으로 페이지가 Reload 됩니다.
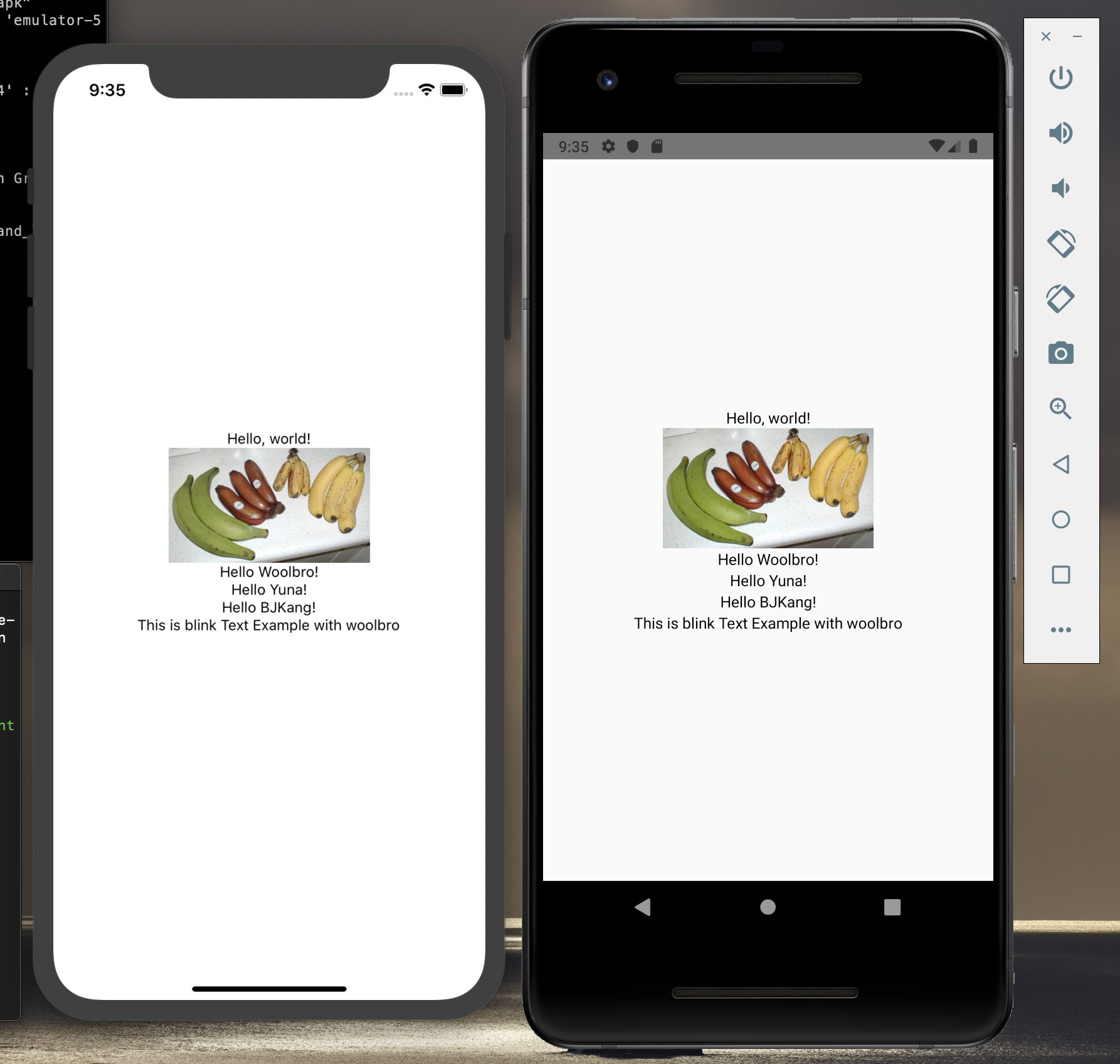
작성한 화면이 아래와 같이 나온다면 성공입니다!
(Blink Text는 깜빡이는 동작을 표현한 것입니다. 깜빡거리는 현상이 있는것이 정상입니다!)

시뮬레이터로 확인 된 App.js입니다.
튜토리얼을 더 읽어보면서 공부 해 봐야겠습니다 :)
'Old Branch' 카테고리의 다른 글
| Django - tweetme 소셜서비스 구현해보기 (5) - Build Tweet App (0) | 2019.10.18 |
|---|---|
| [React-Native] React-Native 입문기 - ES6(1) Babel과 String literal (0) | 2019.10.17 |
| [React-Native] React-Native 입문기 - iOS, Android 설치 및 실행 (4) | 2019.10.15 |
| Django - tweetme 소셜서비스 구현해보기 (4) - Bootstrap, View Function & template (0) | 2019.10.04 |
| Django - tweetme 소셜서비스 구현해보기 (3) - static file 설정 (0) | 2019.10.02 |