반응형
앞으로의 포스팅에서는 ES6문법을 조금씩 공부 해 보도록 하겠습니다.
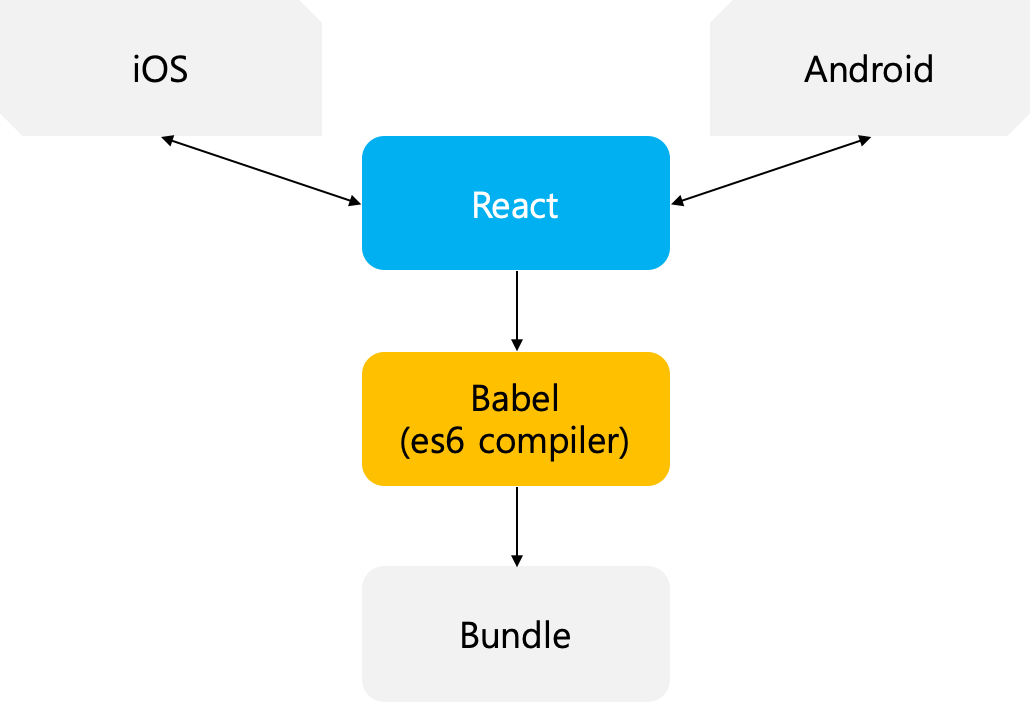
babel은 자바스크립트 컴파일러 입니다. 입력은 자바스크립트 코드고 출력도 자바스크립트 코드입니다만, 최신 버전의 자바스크립트 문법은 브라우저가 이해하지 못하기 때문에 babel이 브라우저가 이해할 수 있는 문법으로 변환해준다고 생각 하면 될 것 같습니다.
ES6, ES7 등의 최신 문법을 사용해서 코딩을 할 수 있기 때문에 생산성이 향상됩니다.

React-Native 외에 React를 사용한다면 babel을 만나 보았을 것인데요, 간단하게 여러 문법들을 살펴보고 가도록 하겠습니다.
es6등의 최신 문법은 아래의 웹 콘솔에서 지원해 주기 때문에 연습 해 볼 수 있습니다 :0
ES6 Console - try JavaScript compilers
es6console.com
1. var, const, let, String literal
기존의 javascript에서 문자열을 넣어 출력 해 줄 때에는 직접 출력 하거나 변수를 만들어 넣어주어. console.log로 출력 해 주었었습니다.
//기존의 javascript
var val1 = 'woolbro String1';
var val2 = 'yuna String1';
console.log(val1);
console.log(val2);
하지만 babel에서는 var 대신에 let, const를 쓰는 것을 권장하고 있습니다.
//Babel
const val1 = 'woolbro String1';
const val2 = 'yuna String1';
const conVal = val1 + ', ' + val2;
console.log(val1);
console.log(val2);
console.log(conVal);
const litVal = `${val1}, ${val2}`;
console.log('test2');
console.log(litVal);
ES6으로 작성한 위의 코드를 잘 보면, 기존의 javascript와 다른 점 중 하나가 보이는데요,
${val1} , ${val2}로 값을 가져올 수 있고, 하나의 문장으로 한번에 만들 수 있다는 점 입니다.
'Old Branch' 카테고리의 다른 글
| Django - tweetme 소셜서비스 구현해보기 (6) - Model Field (0) | 2019.10.19 |
|---|---|
| Django - tweetme 소셜서비스 구현해보기 (5) - Build Tweet App (0) | 2019.10.18 |
| [React-Native] React-Native 입문기 - Debug 와 첫 화면 작성하기 (0) | 2019.10.16 |
| [React-Native] React-Native 입문기 - iOS, Android 설치 및 실행 (4) | 2019.10.15 |
| Django - tweetme 소셜서비스 구현해보기 (4) - Bootstrap, View Function & template (0) | 2019.10.04 |