이번 포스팅에서는 기본적인 셋팅이 끝난 Django에 App을 추가시켜서 기능을 만들어 보도록 하겠습니다.
아래의 접은글은 개발환경과 이전 포스팅들 입니다.
A. 개발환경
- 저는 개발을 맥에서, terminal과 vscode를 사용해서 개발 하도록 하겠습니다 :)
- 장고는 1.10 버전을 사용하고, 차후 모든포스팅이 끝났을 때 장고 2로 업데이트 하겠습니다
[Dev/Django] - Django - tweetme 소셜서비스 구현해보기 (1) - Django Setup
Django - tweetme 소셜서비스 구현해보기 (1) - Django Setup
안녕하세요, 개발자 울이입니다. 이번 포스팅 부터는, Django를 활용해서 tweetme 소셜서비스를 만들어 보도록 하겠습니다!! 여러개의 포스팅으로 이루어지지만, 이번포스팅은 장고 설치부터 프로젝트 세팅까지의..
woolbro.tistory.com
[Dev/Django] - Django - tweetme 소셜서비스 구현해보기 (2) - setting 환경 나누기
Django - tweetme 소셜서비스 구현해보기 (2) - setting 환경 나누기
안녕하세요, 개발자 울이입니다. 이전 포스팅에 이어 작성 해 보겠습니다. 본 게시물의 소스코드는 Github에 올라가있습니다. <--링크 개발환경은 아래의 접은글에 적었습니다. ...더보기 A. 개발환경 - 저는 개발..
woolbro.tistory.com
[Dev/Django] - Django - tweetme 소셜서비스 구현해보기 (3) - static file 설정
Django - tweetme 소셜서비스 구현해보기 (3) - static file 설정
안녕하세요, 개발자 울이입니다. 이전 포스팅에 이어 작성 해 보겠습니다. 본 게시물의 소스코드는 Github에 올라가있습니다. <--링크 개발환경은 아래의 접은글에 적었습니다. ...더보기 A. 개발환경 - 저는 개발..
woolbro.tistory.com
[Dev/Django] - Django - tweetme 소셜서비스 구현해보기 (4) - Bootstrap, View Function & template
Django - tweetme 소셜서비스 구현해보기 (4) - Bootstrap, View Function & template
안녕하세요 이번 포스팅에서는 Bootstrap 적용과 View Function 그리고 Template에 대해서 포스팅 해 보겠습니다. 본 게시물의 소스코드는 Github에 올라가있습니다. <--링크 개발환경은 아래의 접은글에 적었습니..
woolbro.tistory.com
본 게시물의 소스코드는 Github에 올라가있습니다. <--링크
1. Build Tweet App
이제 실질적으로 SNS 플랫폼이 작성 될 Tweet App을 만들어 보도록 하겠습니다!
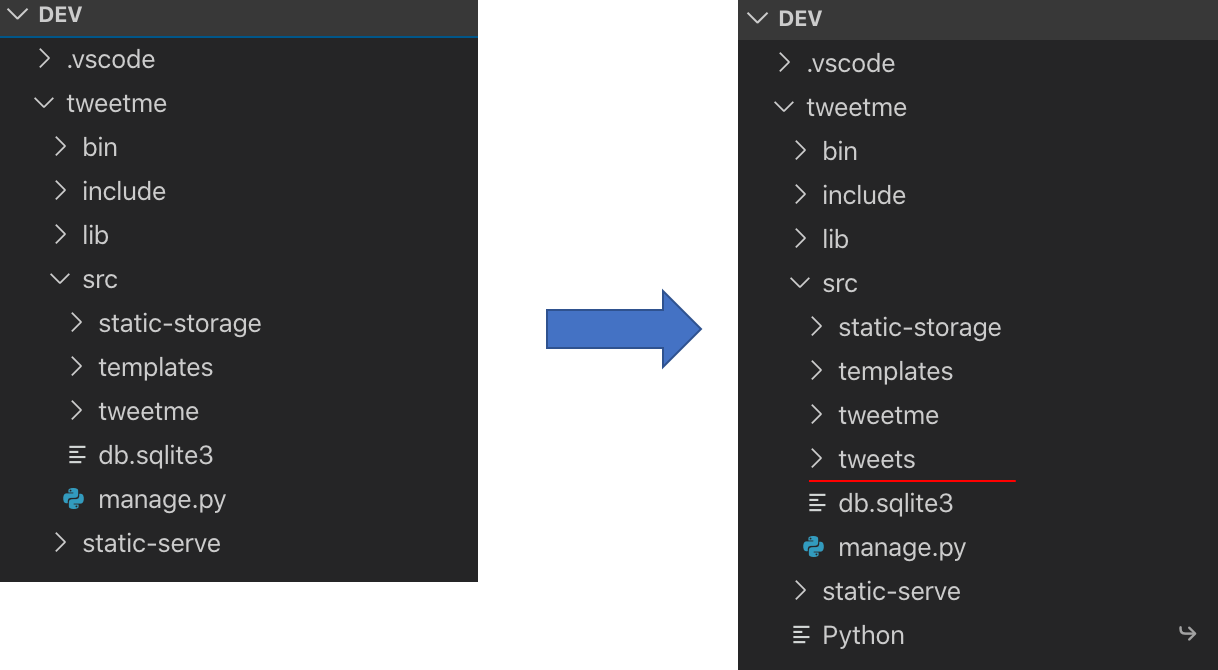
가상환경을 실행 한 상태에서, startapp 명령어를 사용해서 tweets 앱을 만들어줍니다.
python3 manage.py startapp tweets위의 명령어를 입력하면 tweets 폴더가 생기면서 Django는 이 폴더를 하나의 어플리케이션으로 생각 하게 됩니다.

tweets 앱을 만들어 주었으니, Django가 tweets를 인식 할 수 있도록 Setting에 추가 해 주겠습니다.
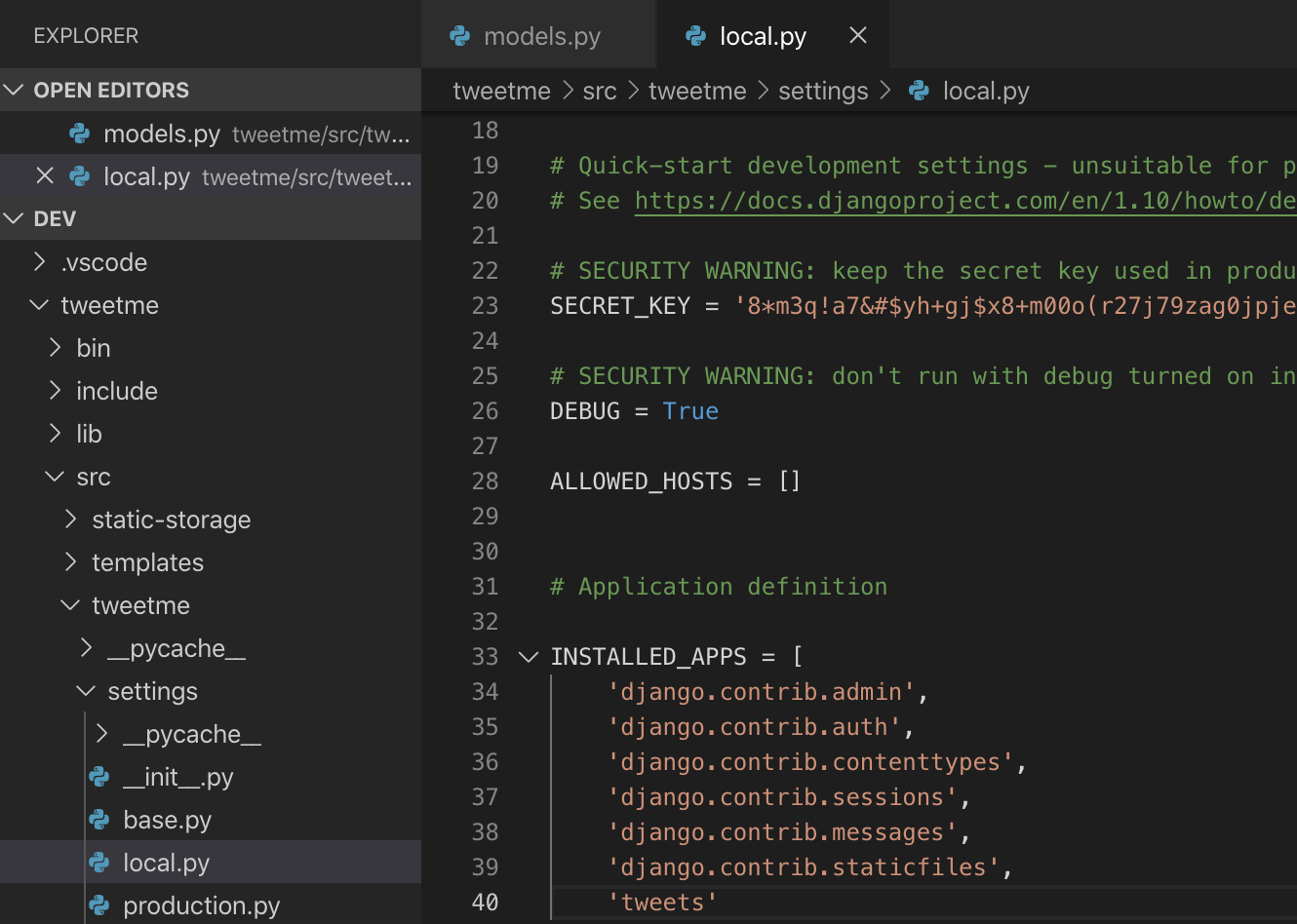
이전 포스팅에서 저는 setting을 세가지로 나누었습니다. 나누지 않고 진행하신분은 그냥 바로 settings.py에 작성 해 주시면 됩니다.

# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'tweets'
]
INSTALLED_APPS에 작성한 tweets를 이제 장고가 인식 할 수 있습니다.
2. tweets App Model 적용
작성한 tweets 앱에 모델을 만들어 적용 해 보도록 하겠습니다.
tweets앱의 models.py에 들어가 사용할 모델을 작성하겠습니다.

from django.db import models
# Create your models here.
class Tweet(models.Model):
content = models.TextField()
content2 = models.TextField()
content3 = models.TextField()
Model을 만들었으니, db에 적용시켜주어야 합니다.
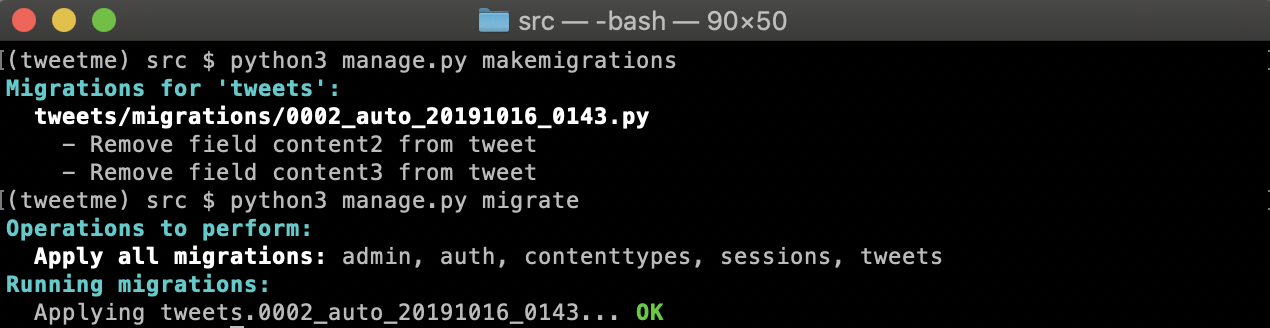
python3 manage.py makemigrations
python3 manage.py migrate위 두개의 명령어를 차례로 입력 해 줍니다.
에러가 난다면 위의 tweet 모델에 오류가 있는 것이기 때문에 다시한번 확인 해 주어야 합니다.
이제 서버를 실행시켜 확인 해 주면!
python3 manage.py runserver
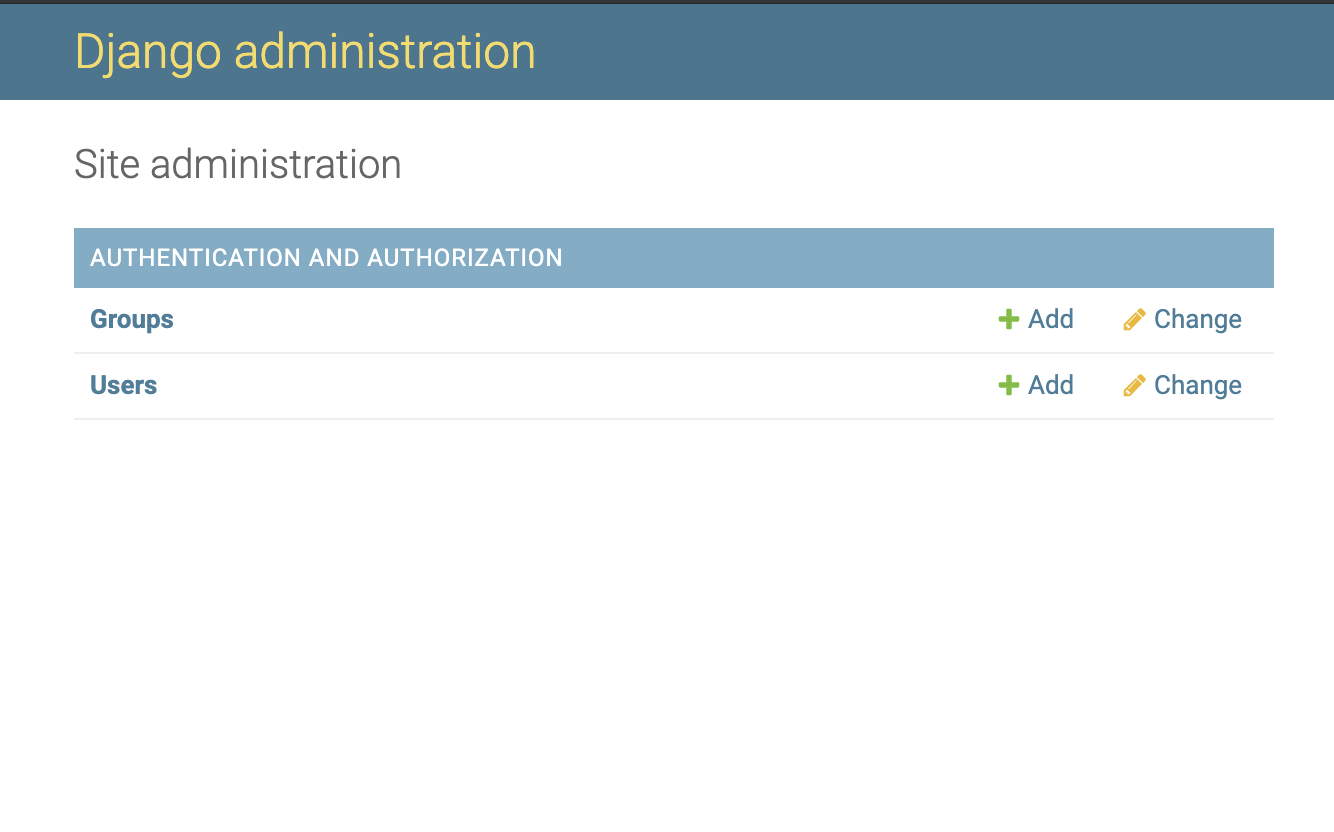
localhost:8000/admin에 접속한 아래의 화면입니다...

이전 화면과 다를 바가 없습니다.....
이유는, Django에서 tweets 앱을 인식 했지만, 우리가 확인한 admin 페이지 에서는 tweets를 추가 해 준 적이 없기 때문입니다.
tweets의 admin.py에 가서 추가 해주도록 하겠습니다.

from django.contrib import admin
# Register your models here.
from .models import Tweet
admin.site.register(Tweet)
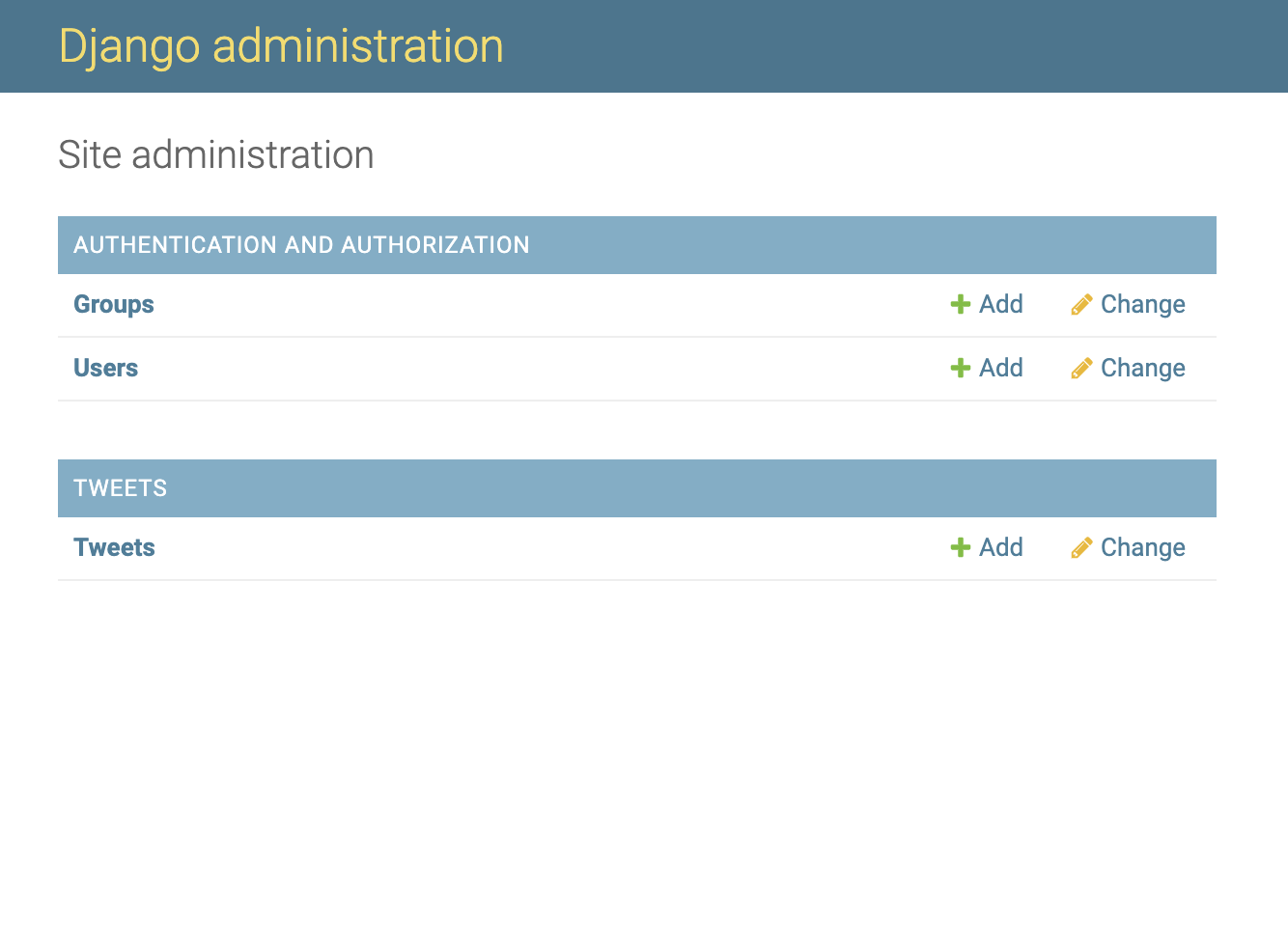
이제 다시 돌아가서 새로고침을 해 보면

작성한 App이 추가 된 것을 볼 수있습니다.
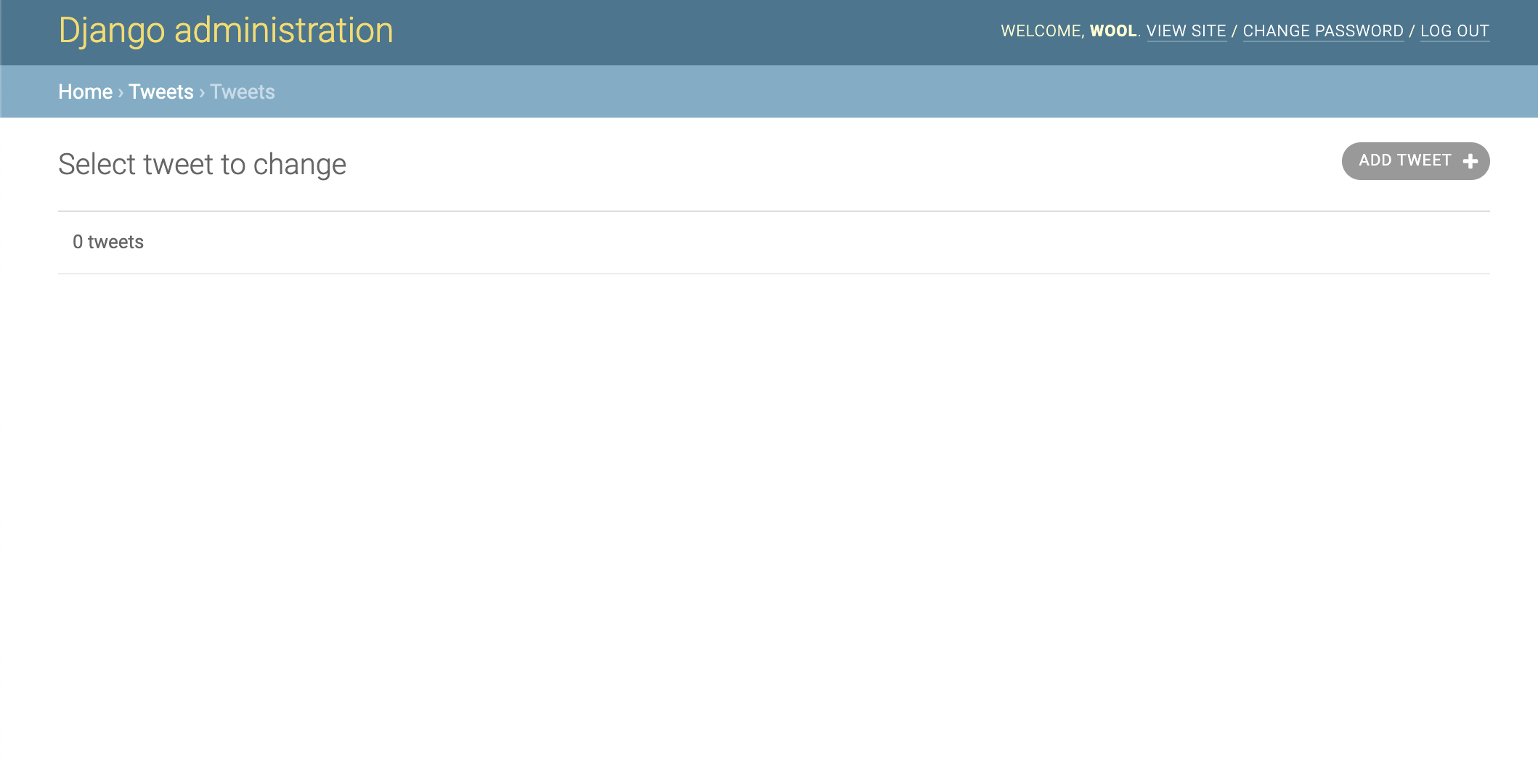
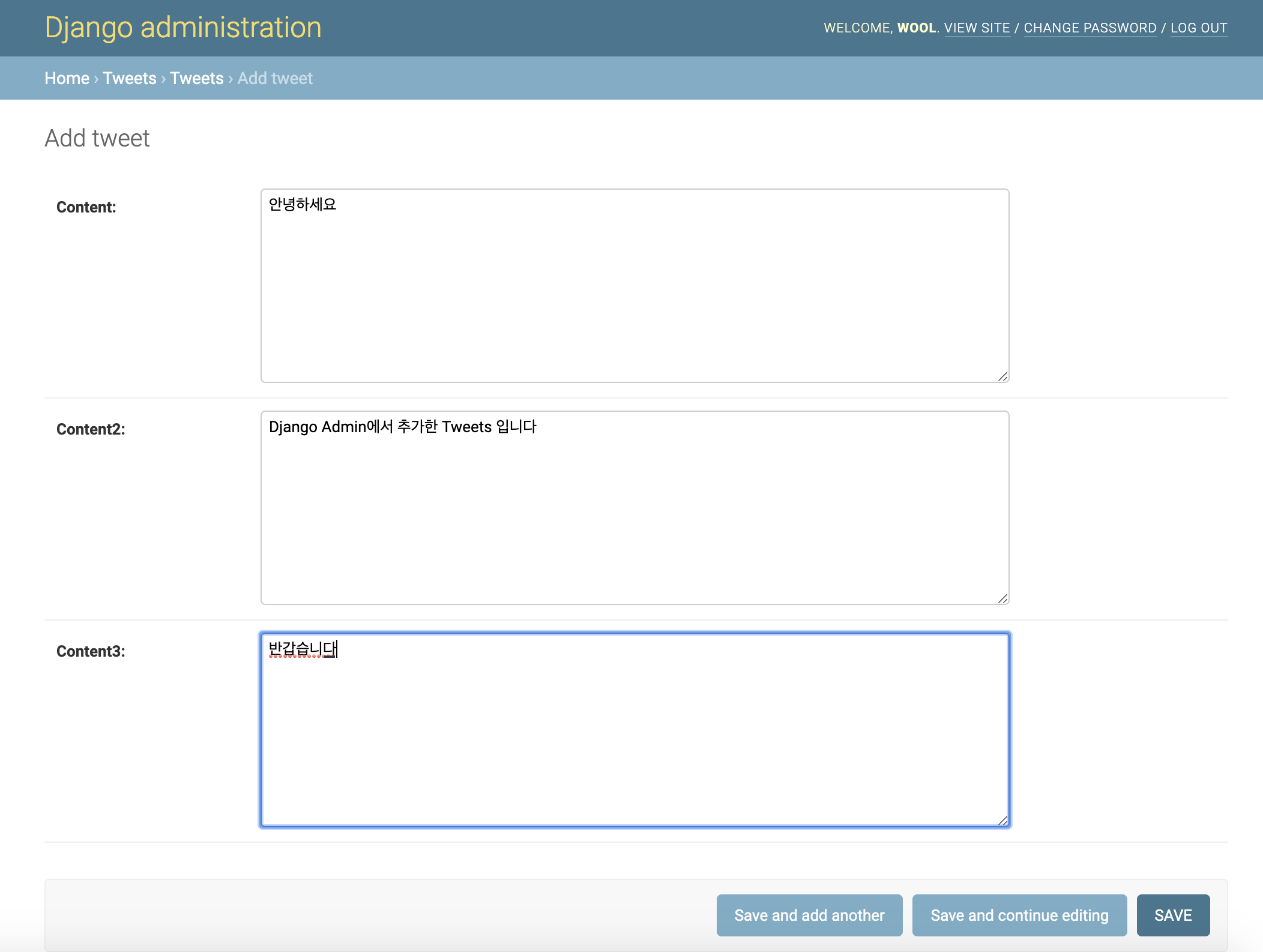
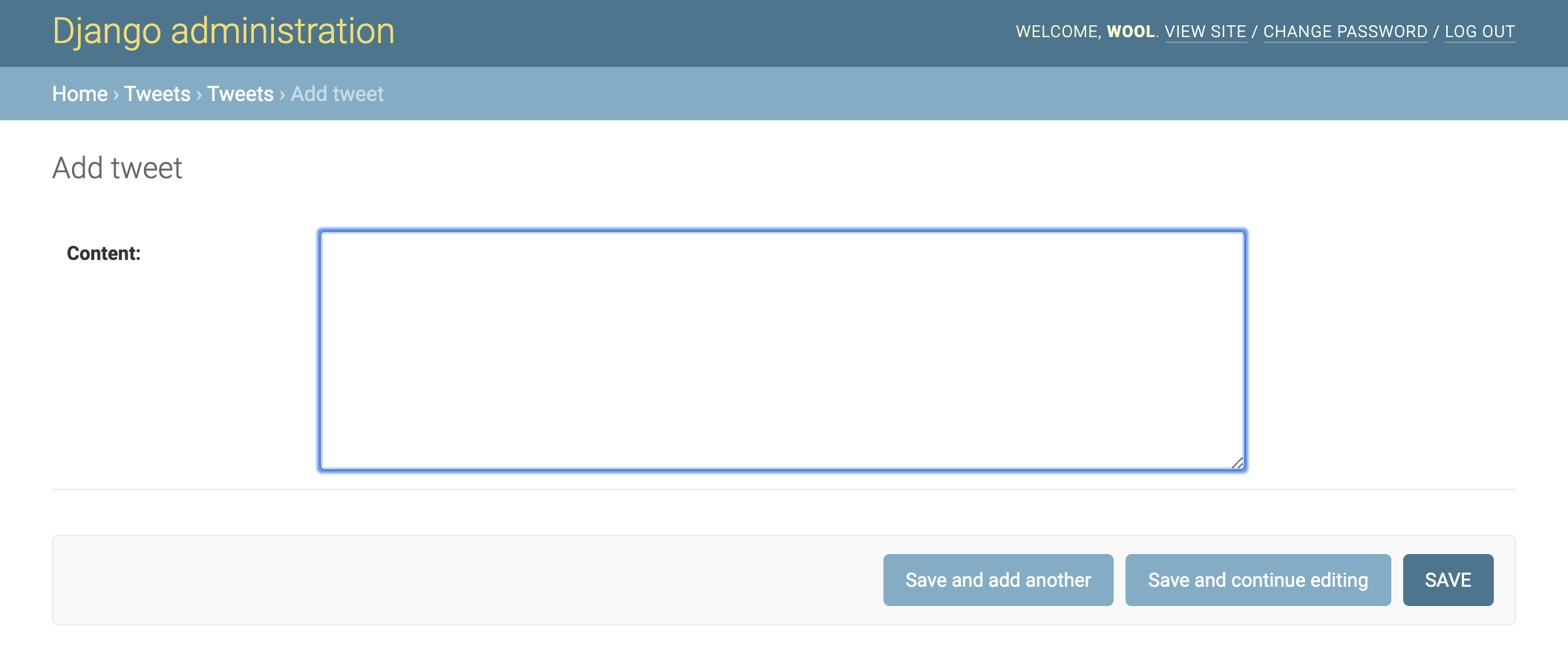
Tweets를 클릭 -> 우측에 Add Tweets 클릭 하면 작성한 Model 에 따라 form 이 나오는 것을 볼 수 있습니다.
admin 페이지에서 쉽게 추가 / 삭제를 할 수 있습니다.


3. tweets App Model 컨텐츠에 맞게 수정하기
작성한 tweets Model에 맞게 화면에 출력 되는 것을 확인했다면, 이제 Model을 수정하고, 글을 작성 해 주도록 하겠습니다.
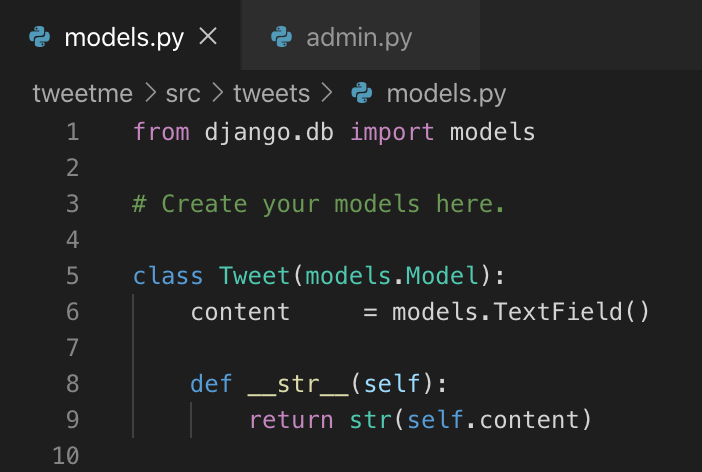
tweets>models.py에 들어가 아래와 같이 수정 해 줍니다.

from django.db import models
# Create your models here.
class Tweet(models.Model):
content = models.TextField()
def __str__(self):
return str(self.content)
Model을 수정 했으니 DB에 반영 해 주도록 하겠습니다.

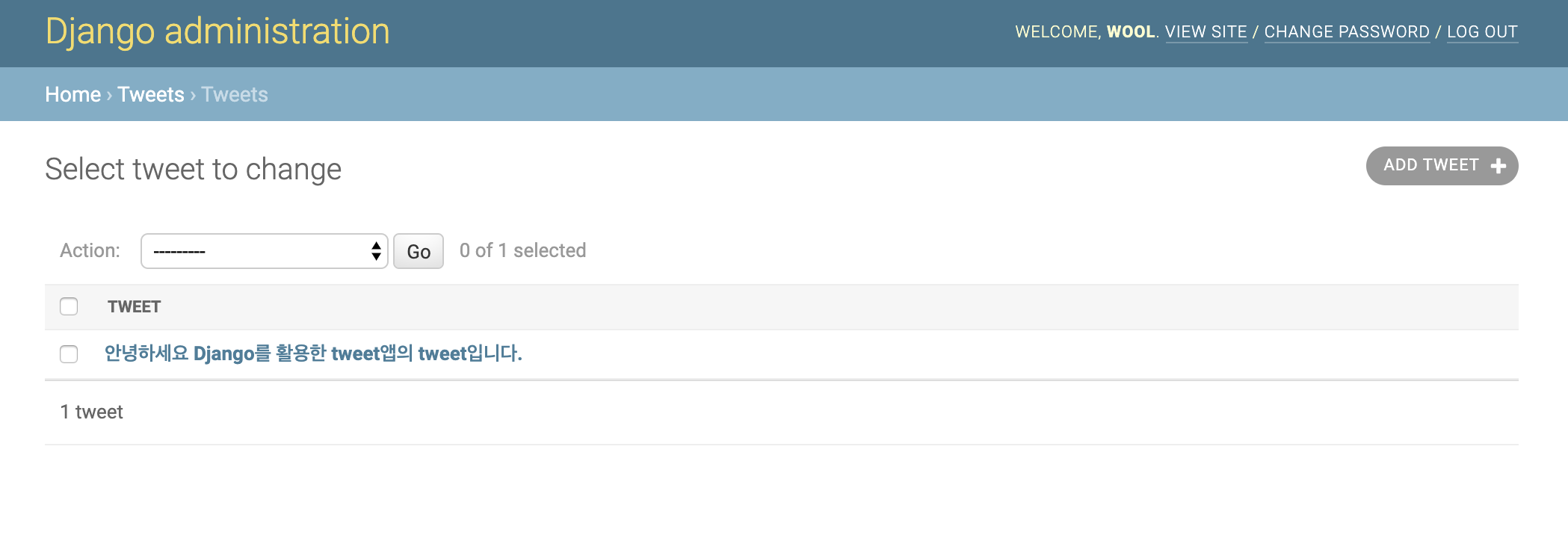
다시 서버를 실행 시켜보면 모델이 바뀐 것을 알 수 있고,

작성 후 저장을 누르면 저장까지 잘 되는것을 확인 할 수 있습니다.

글을 숨기고 Content의 id를 가져오고 싶다면, 아래의 모델에서 def __str__(self) 함수를 수정 해 주면 됩니다.
from django.db import models
# Create your models here.
class Tweet(models.Model):
content = models.TextField()
def __str__(self):
# return str(self.content) ## 작성한 content가 출력
return str(self.id) ## 작성한 content의 id가 출력
이번 포스팅에서는 App을 Django에 추가하고, site에 등록했습니다. 또한 작성한 Model을 가지고 적용 시켜 보았습니다.
다음 포스팅에서는 다양한 Field들과 model과 관련된 얘기를 해보도록 하겠습니다!
'Old Branch' 카테고리의 다른 글
| Django - tweetme 소셜서비스 구현해보기 (7) - CRUD & First View 작성 (0) | 2019.10.20 |
|---|---|
| Django - tweetme 소셜서비스 구현해보기 (6) - Model Field (0) | 2019.10.19 |
| [React-Native] React-Native 입문기 - ES6(1) Babel과 String literal (0) | 2019.10.17 |
| [React-Native] React-Native 입문기 - Debug 와 첫 화면 작성하기 (0) | 2019.10.16 |
| [React-Native] React-Native 입문기 - iOS, Android 설치 및 실행 (4) | 2019.10.15 |